This product is sold by our partner WebVista. The support is provided by this vendor directly. You will get his support access in the purchase receipt email.
Compatible with Siberian 4.19.6 and above.
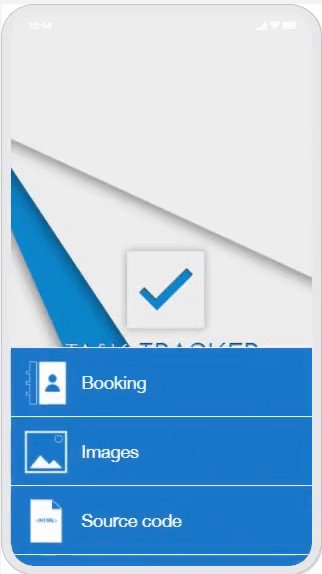
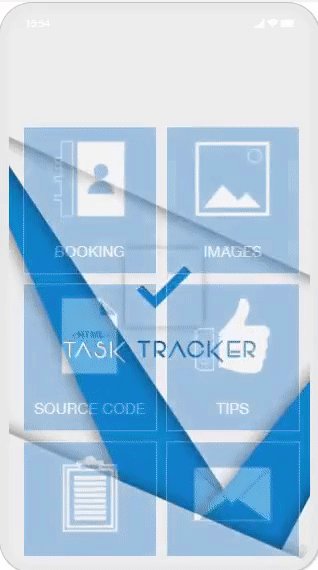
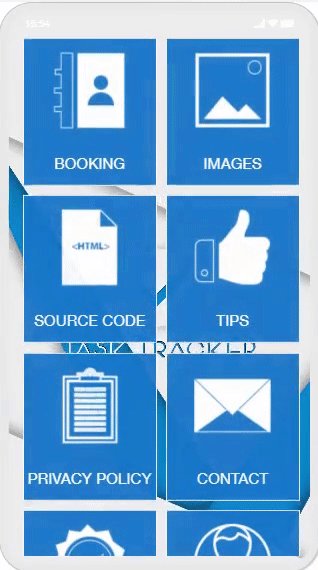
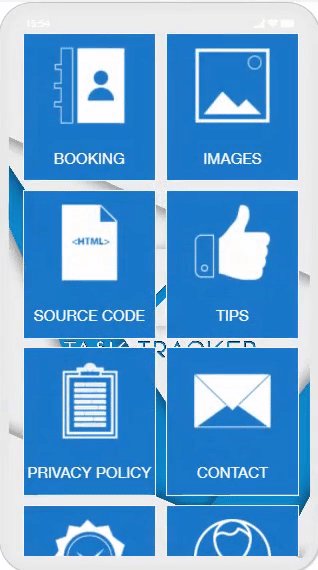
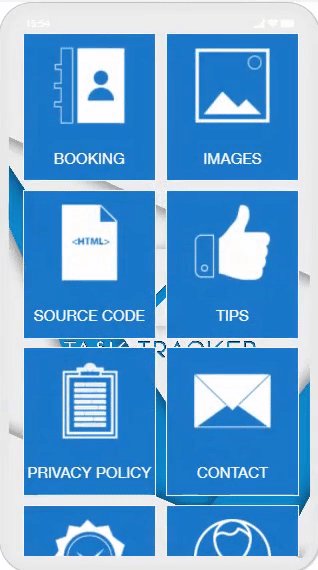
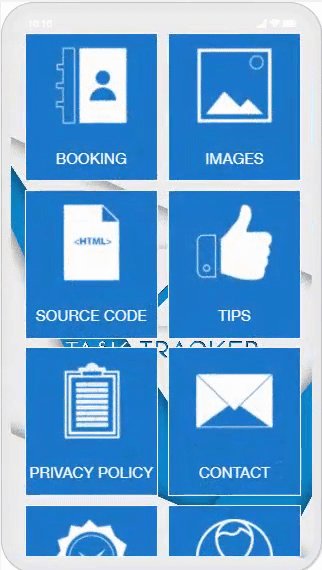
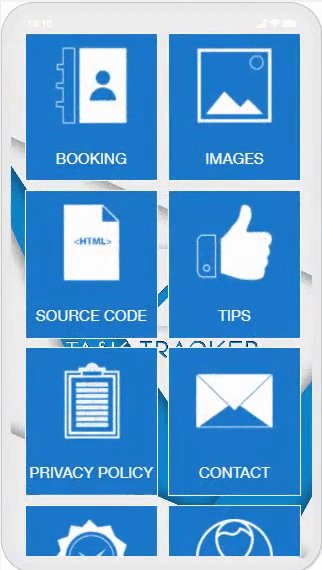
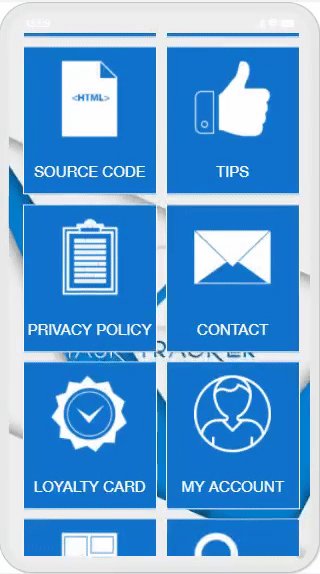
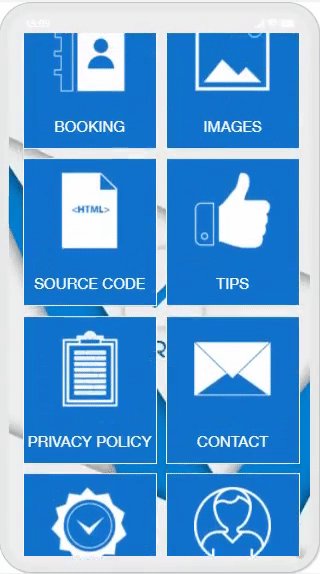
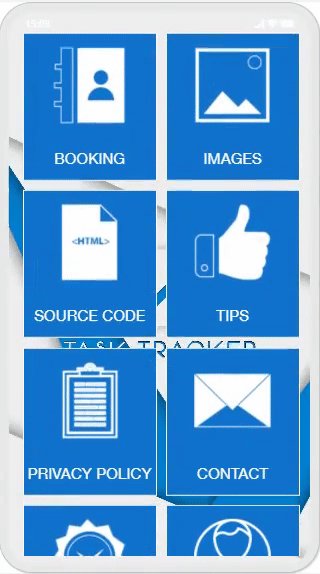
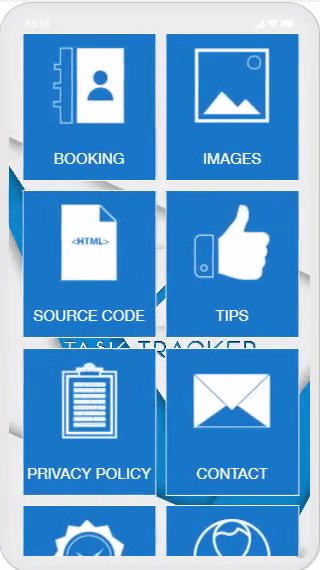
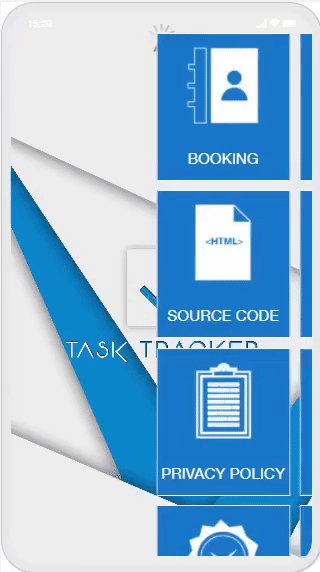
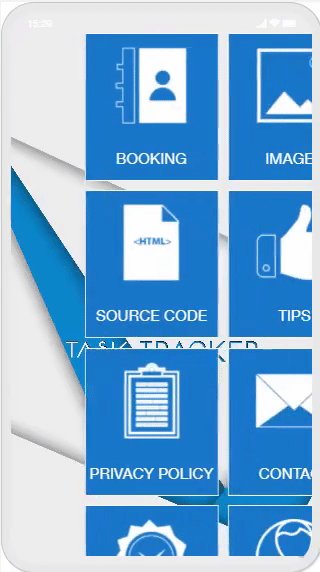
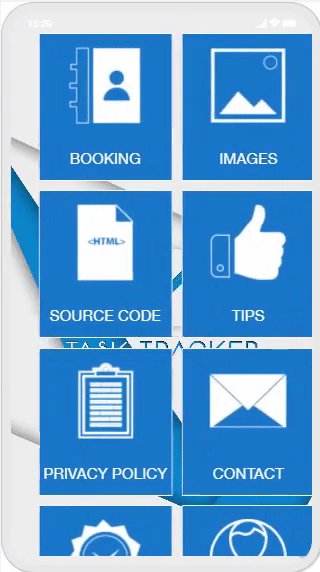
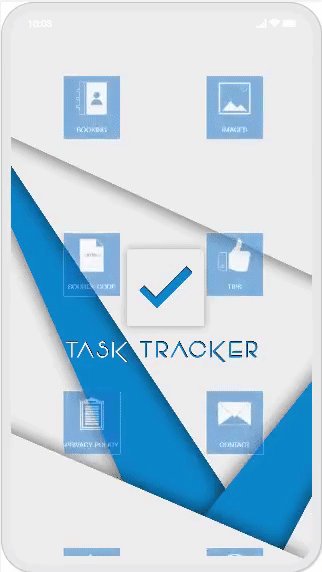
Give your app more modern look just by applying the entrance animation effect!
This module will help you to generate 30+ Entrance Animations CSS codes for 35 Layouts. (It means this module can generate 1000+ CSS Animation Codes.) Just not only layouts but you can animate other CSS classes too. Just replace .demo-class with your CSS class into the demo code. You can copy-paste generated CSS Code into Colors Section > Advanced Customizations CSS/SCSS.
How it works?
- Select your animation effect & preview it.
- Select your layout
- Copy CSS Code
Editor Module Features:
- 30+ Entrance Animations effects
- Ready-made code for 35 Layouts
- Live demo preview of animation
- Click to copy CSS code
Backoffice Module Features:
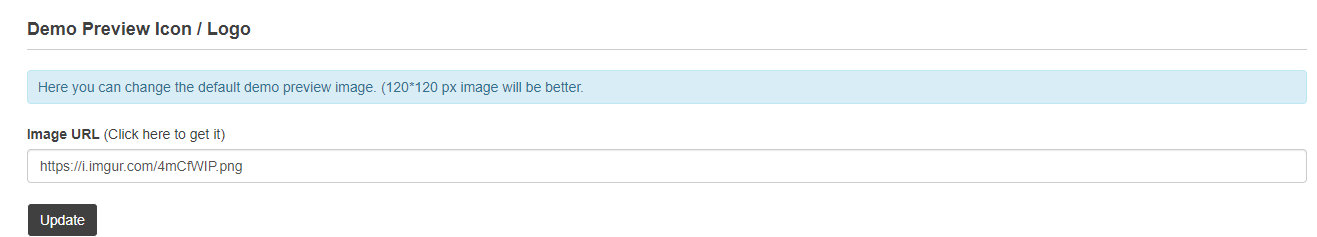
- Option to change demo preview image icon / logo
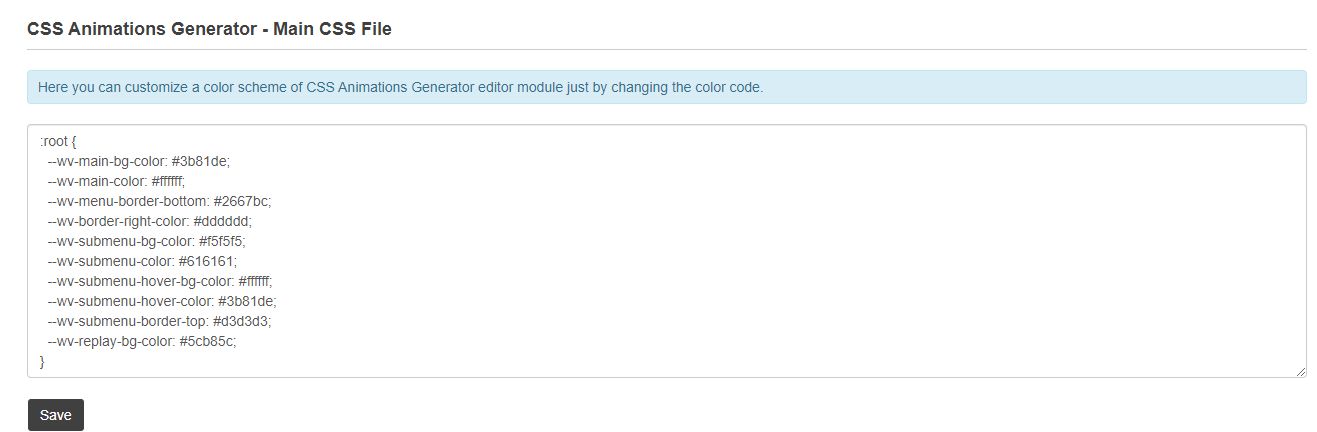
- You can customize the editor module color scheme just by changing the color codes.
Here are the list of our CSS animations:
Slide Animations Effects:
- slideInDown
- slideInLeft
- slideInRight
- slideInUp
Fade Animations Effects:
- fadeIn
- fadeInDown
- fadeInLeft
- fadeInRight
- fadeInUp
Zoom Animations Effects:
- zoomIn
- zoomInDown
- zoomInLeft
- zoomInRight
- zoomInUp
Bounce Animations Effects:
- bounce
- bounceIn
- bounceInDown
- bounceInLeft
- bounceInRight
- bounceInUp
Rotate Animations Effects:
- rotateIn
- rotateInDownLeft
- rotateInDownRight
- rotateInUpLeft
- rotateInUpRight
Other Animations Effects:
- flash
- pulse
- rubberBand
- shake
- swing
- tada
- wobble
- lightSpeedIn
List of layouts covered:
- Layout-1
- Layout-2
- Layout-3 Horizontal
- Layout-3 Full
- Layout-4
- Layout-4 Horizontal
- Layout-5
- Layout-5 Horizontal
- Layout-5 Full
- Layout-6
- Layout-7
- Layout-10
- Layout-11 Full Screen
- Layout-12 Metro
- Layout-18
- Layout-35
- Layout-39
- Layout-59
- Layout-69
- Layout-91
- Layout-101
- Layout-103
- Layout-104
- Layout-Royal
- Layout-C123
- Layout-Najah
- Layout-Favo
- Layout-Dream
- Layout-Farah
- Layout-Rapi
- Layout-Meem
- Layout-Khayal
- Layout-Inspire
- Layout-Grido
- Layout-FN
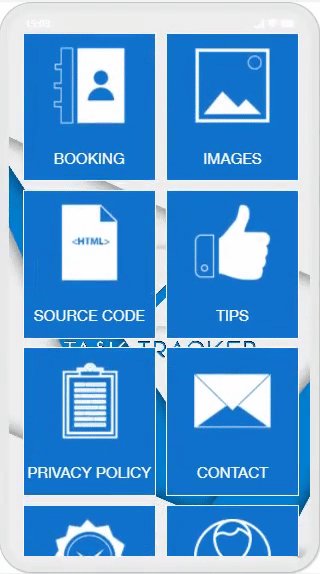
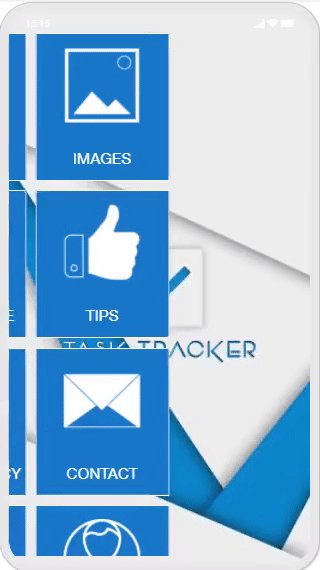
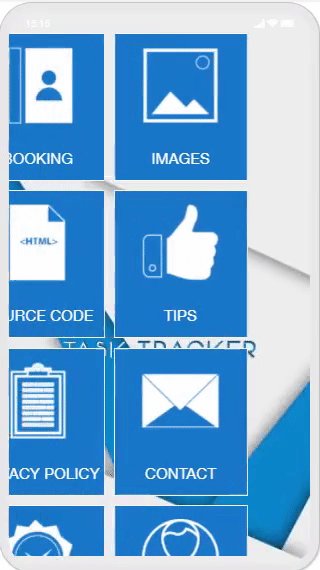
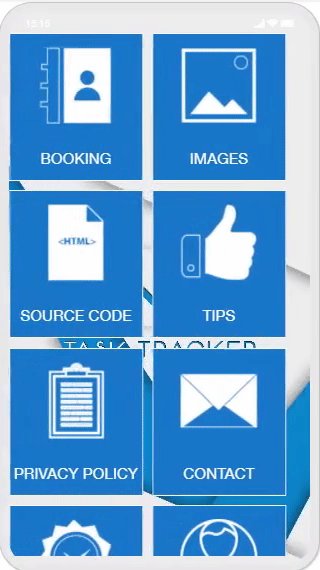
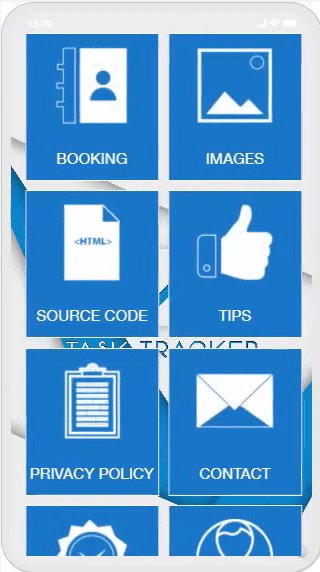
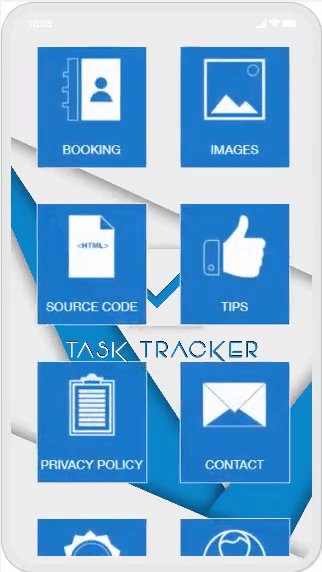
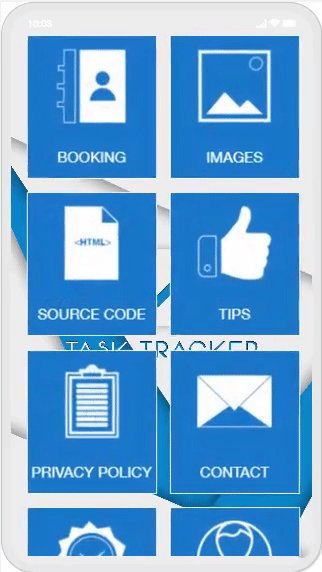
Here are some examples:










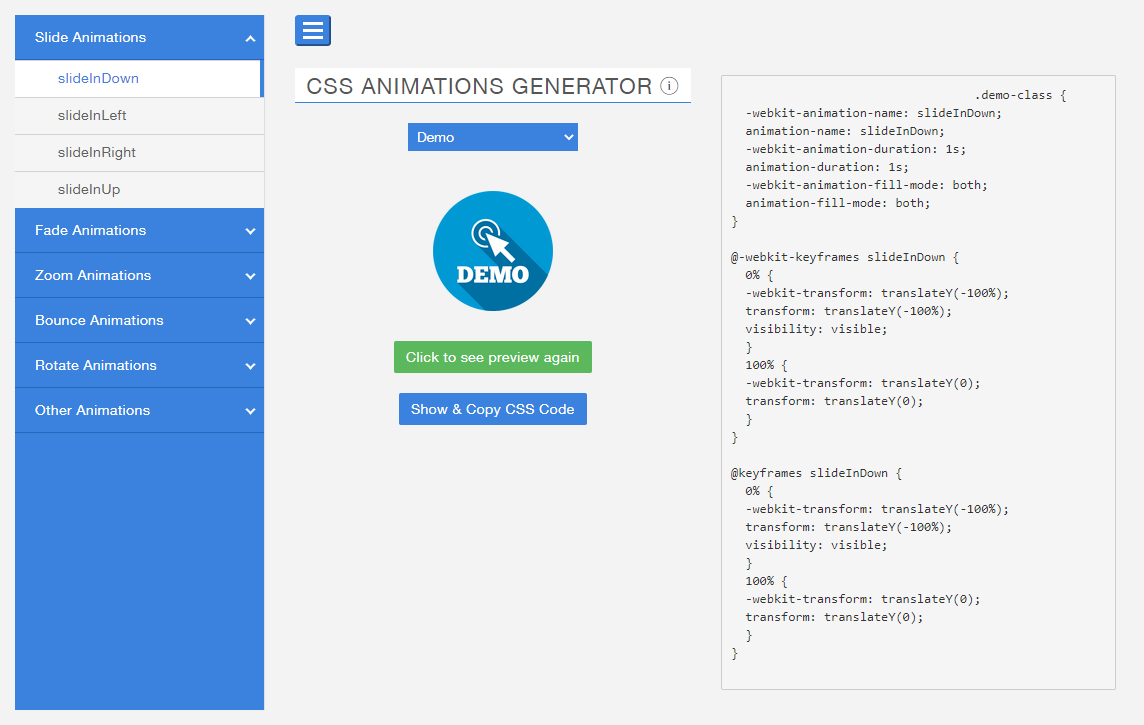
Editor Module Screenshot:

Backoffice Module Screenshot:


Notes:
- Animation effect isn’t available for clickable menu layout like Layout-9/99, Popup menu layout etc.
- Some animation effect depends upon element’s position.
Demo:
You can check a live demo of the editor module here: https://appzadmin.com
Email: demo@demo.com
Password: pwademo123
After a login, open any app and go to Left Side Menu > Modules > CSS Animations
Pricing:
59€ with 1 Year support & updates
99€ with Lifetime support & updates