This product is sold by our partner WebVista. The support is provided by this vendor directly. You will get his support access in the purchase receipt email.
Compatible with Siberian 4.20.16 and above.
This Accordion FAQs module allows you to display the list of your FAQs into your app.
A FAQ page is one of the most important and must-have section for business apps. Many businesses often get asked about the same common questions over and over again from potential customers. Most online support teams spend hours of their valuable time every day answering these general questions. While it could’ve been easily avoided by placing a FAQs section into the app.
In addition to saving lots of pre-sales calls and support emails, Clear your customer’s doubts immediately using the FAQs and make your potential customers happy.
Module Features:
- Add, edit & delete accordion items.
- Drag & drop re-arrange accordion items positions.
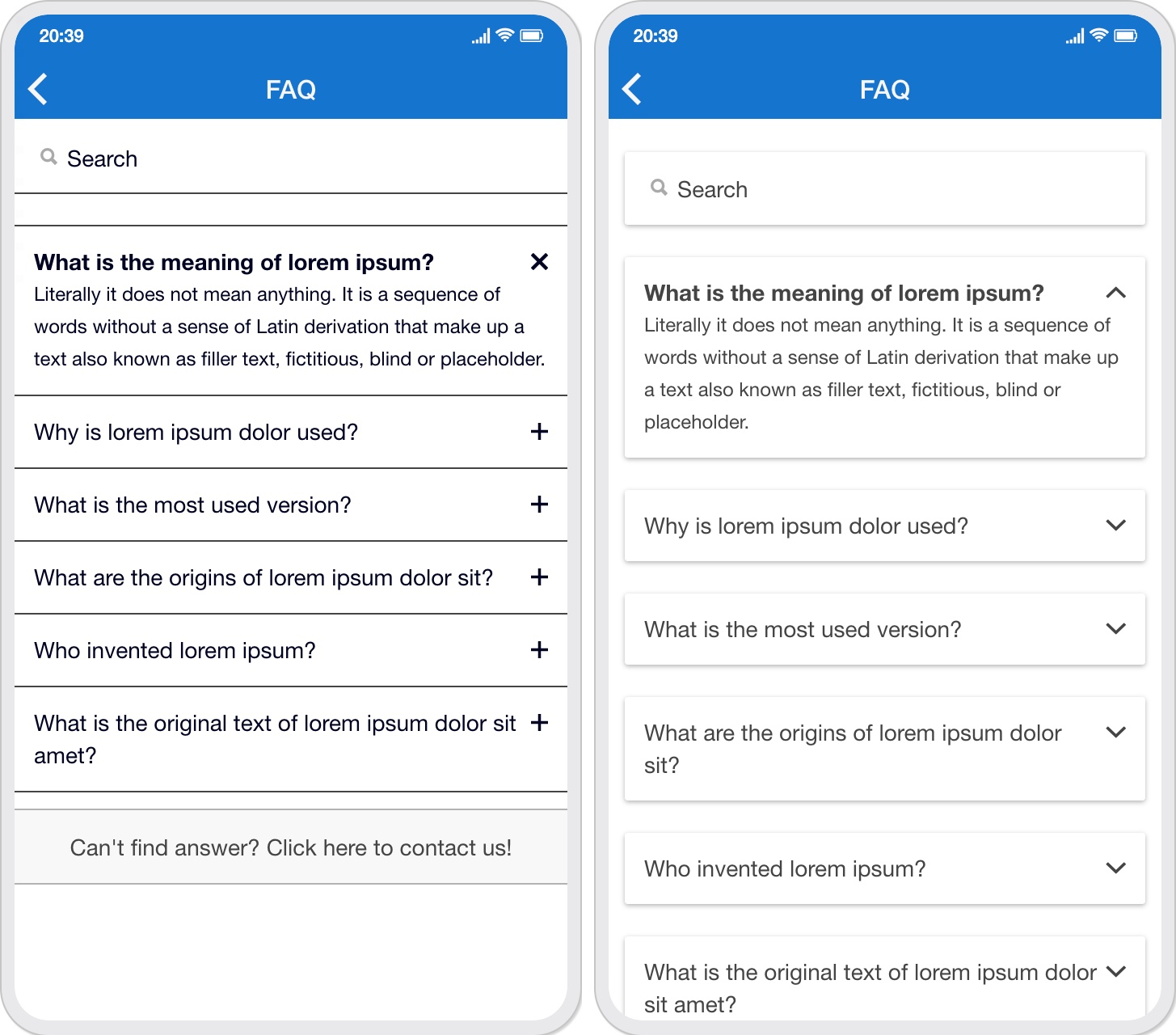
- Option to enable search bar.
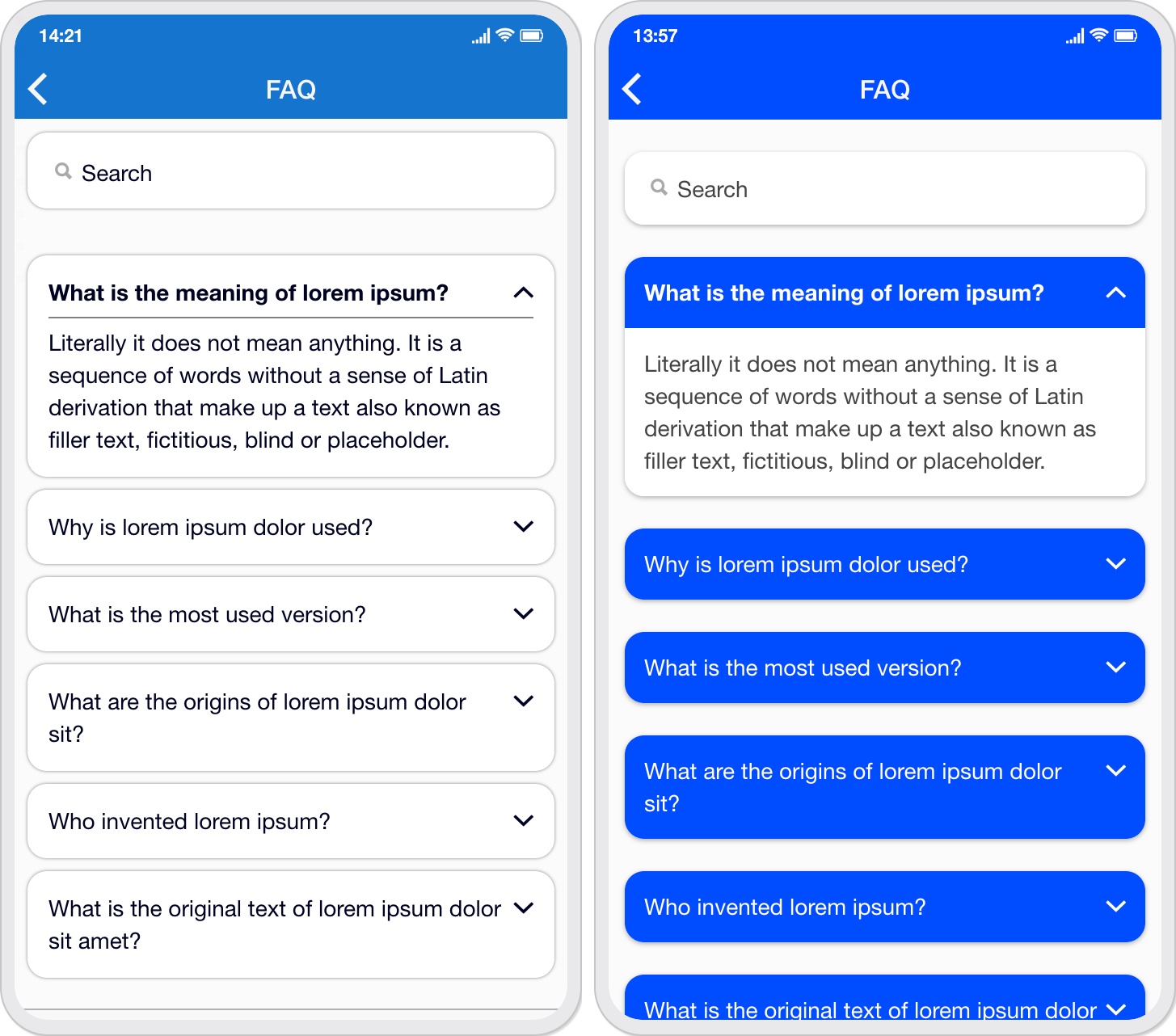
- Option to choose list or card design.
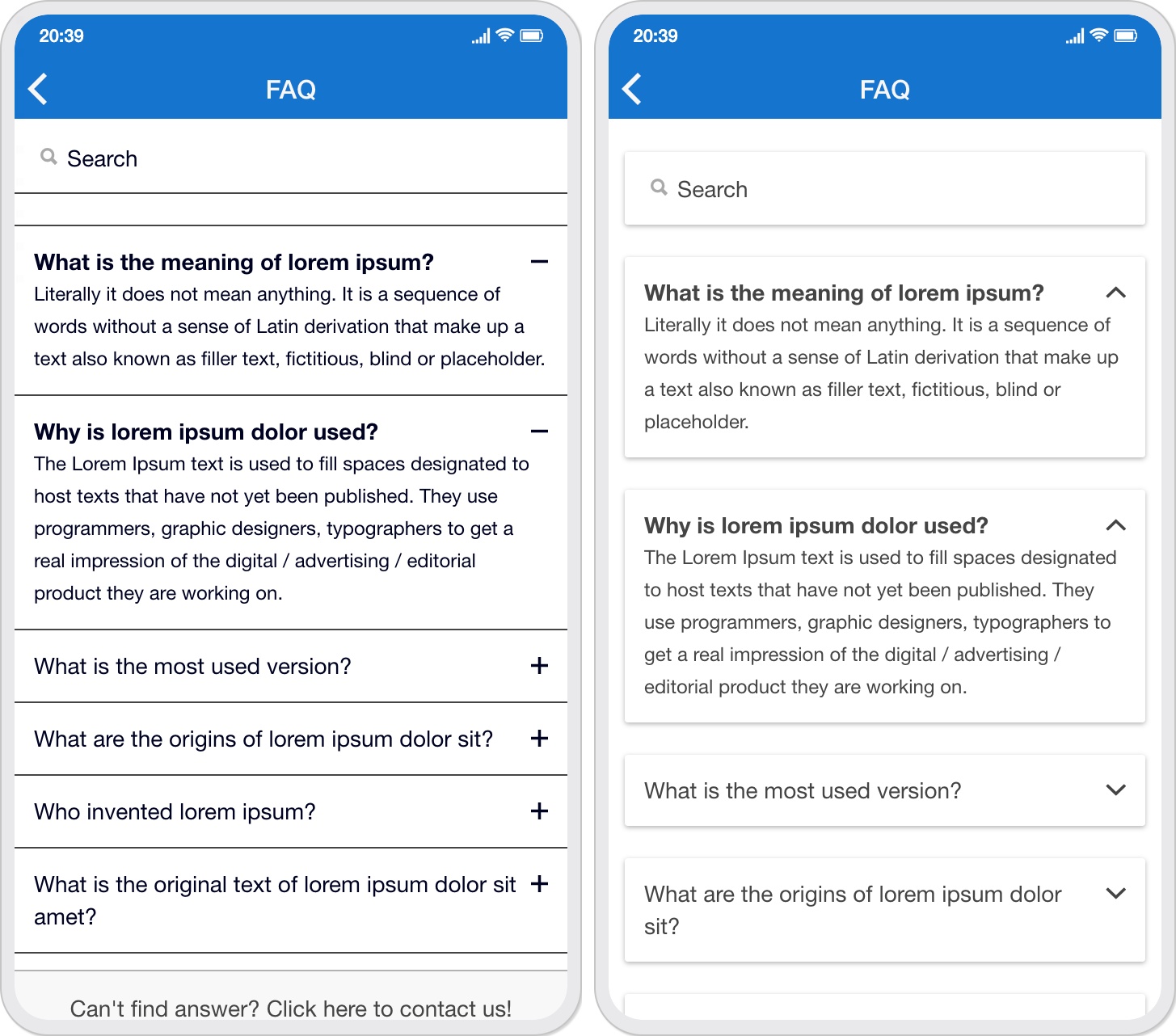
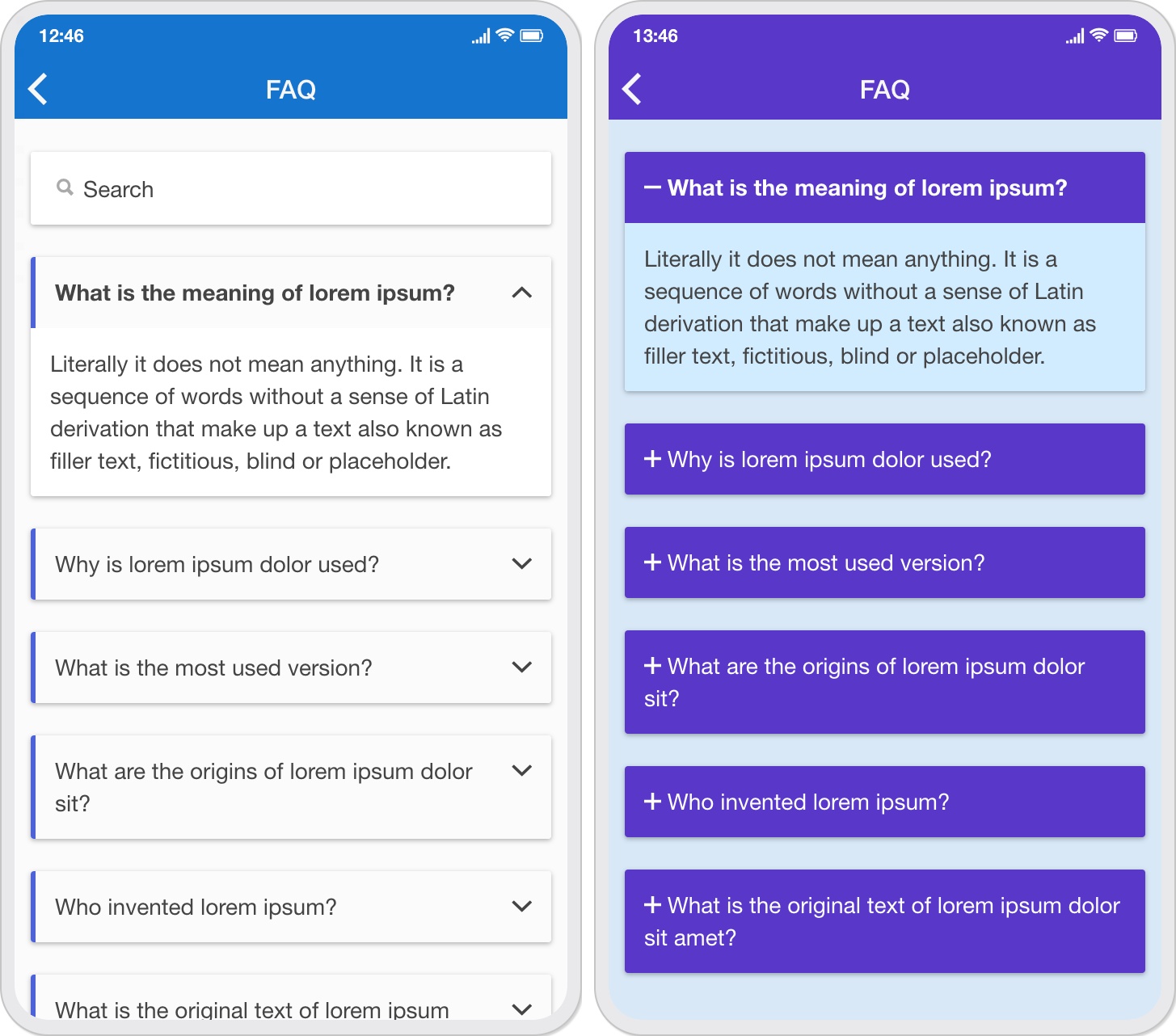
- Four icon style (plus-minus, plus-close, up-down-chevron, up-down-arrow)
- Option to choose icon position left or right.
- Option to auto open first accordion item.
- Option to open single or multiple accordions at a time.
- Option to display bottom button with text.
- Option to set in-app link to the bottom button.
Editor Screens:
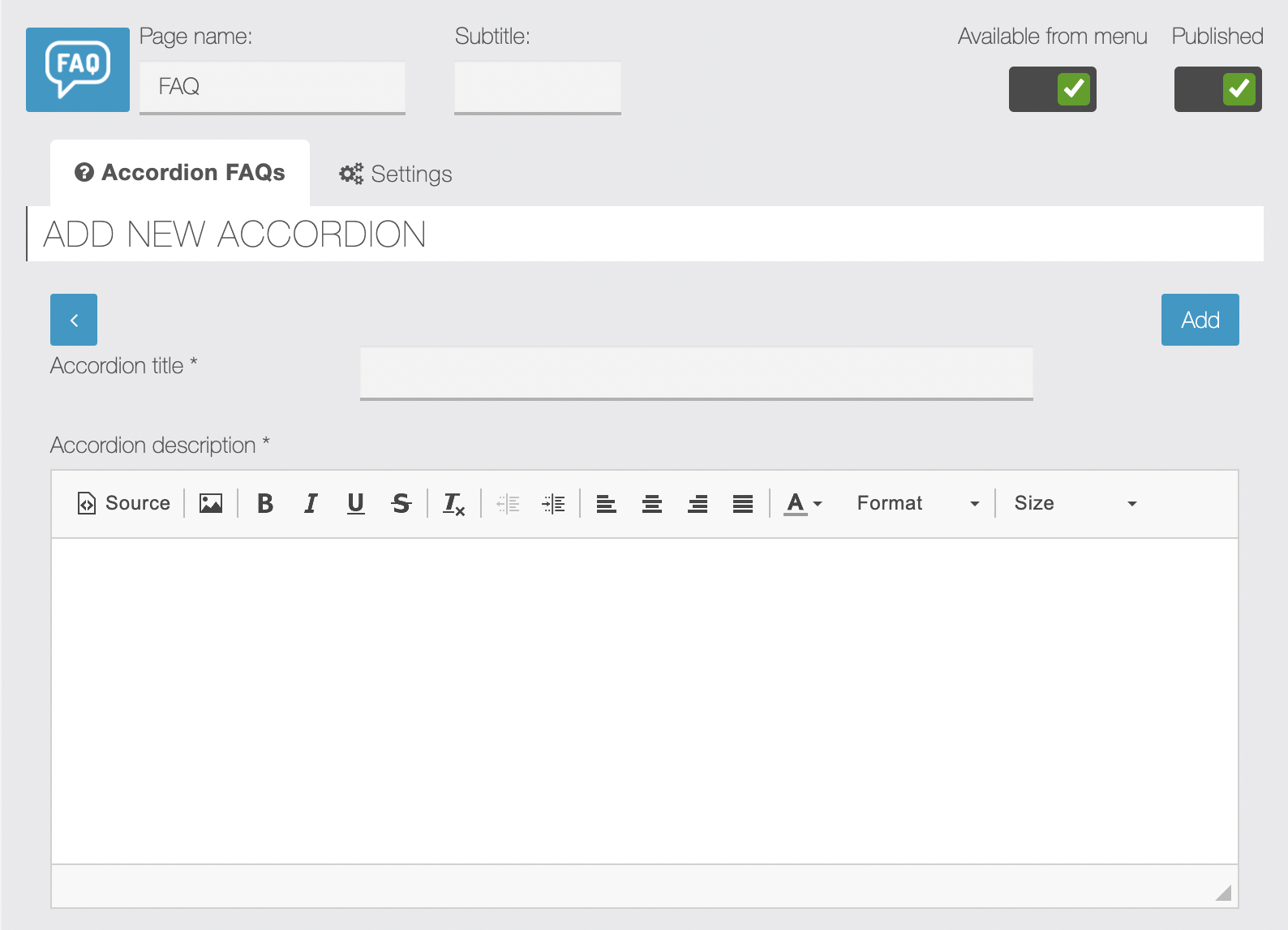
Add accordion:

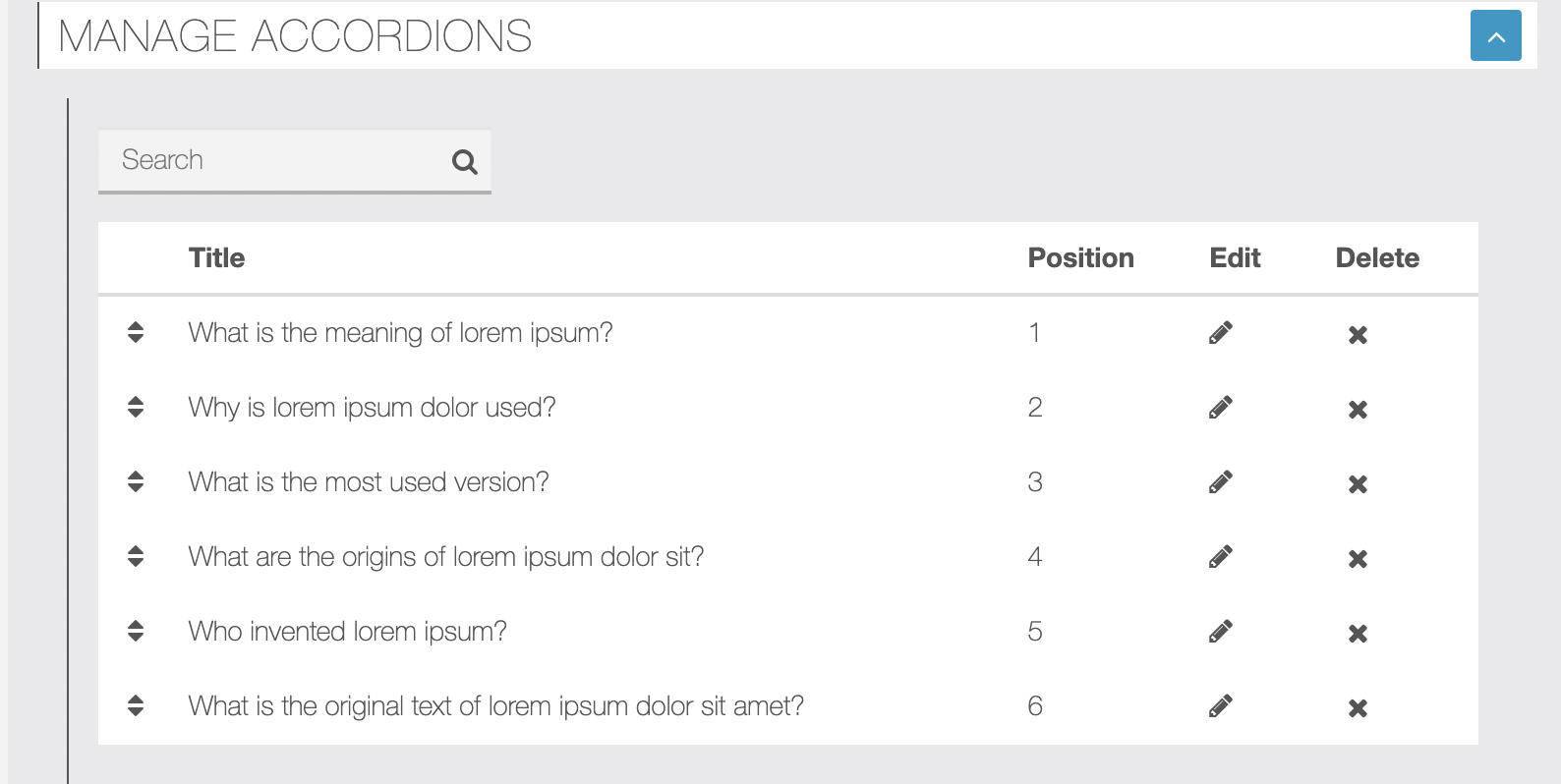
Manage accordions:

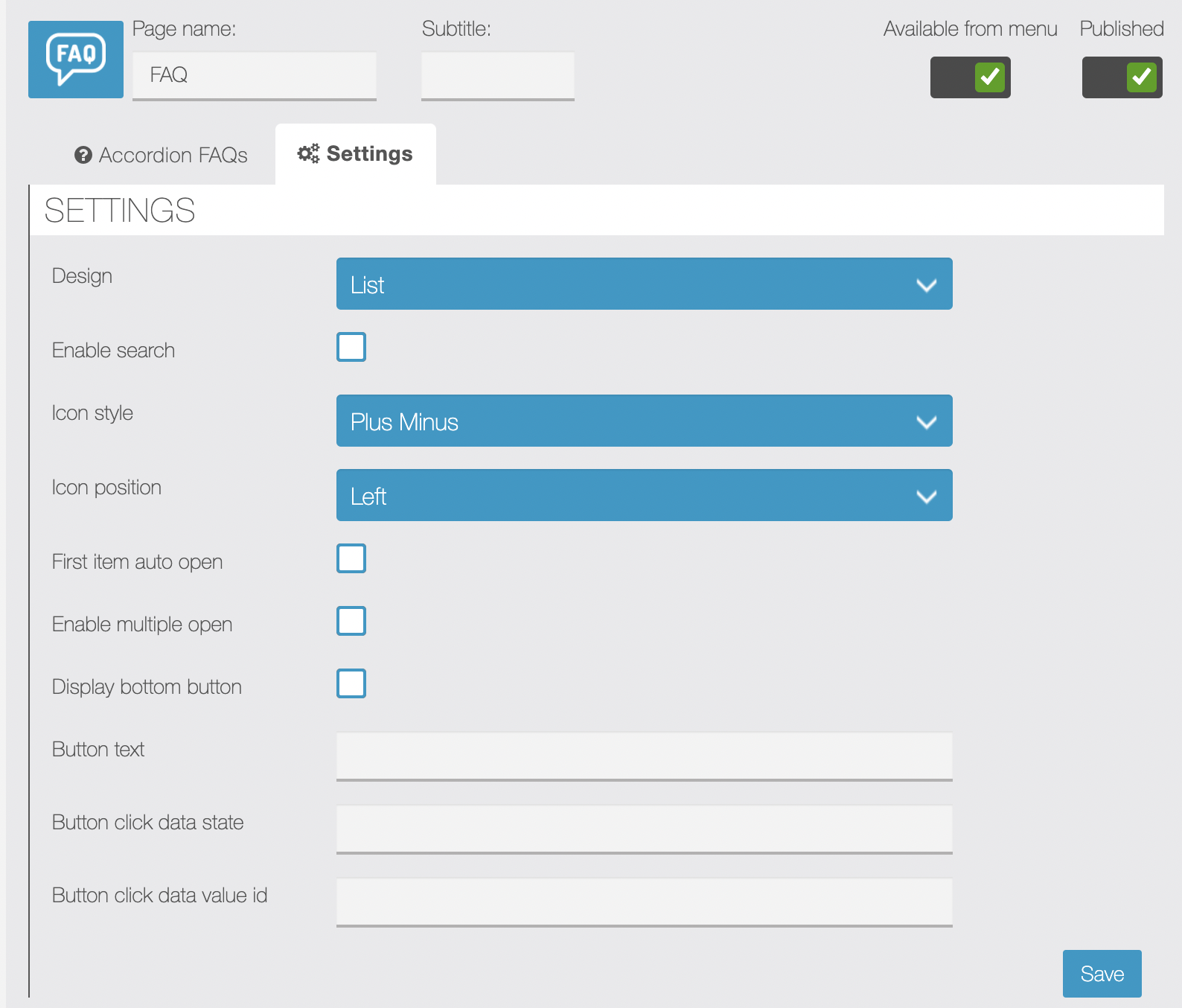
Settings:

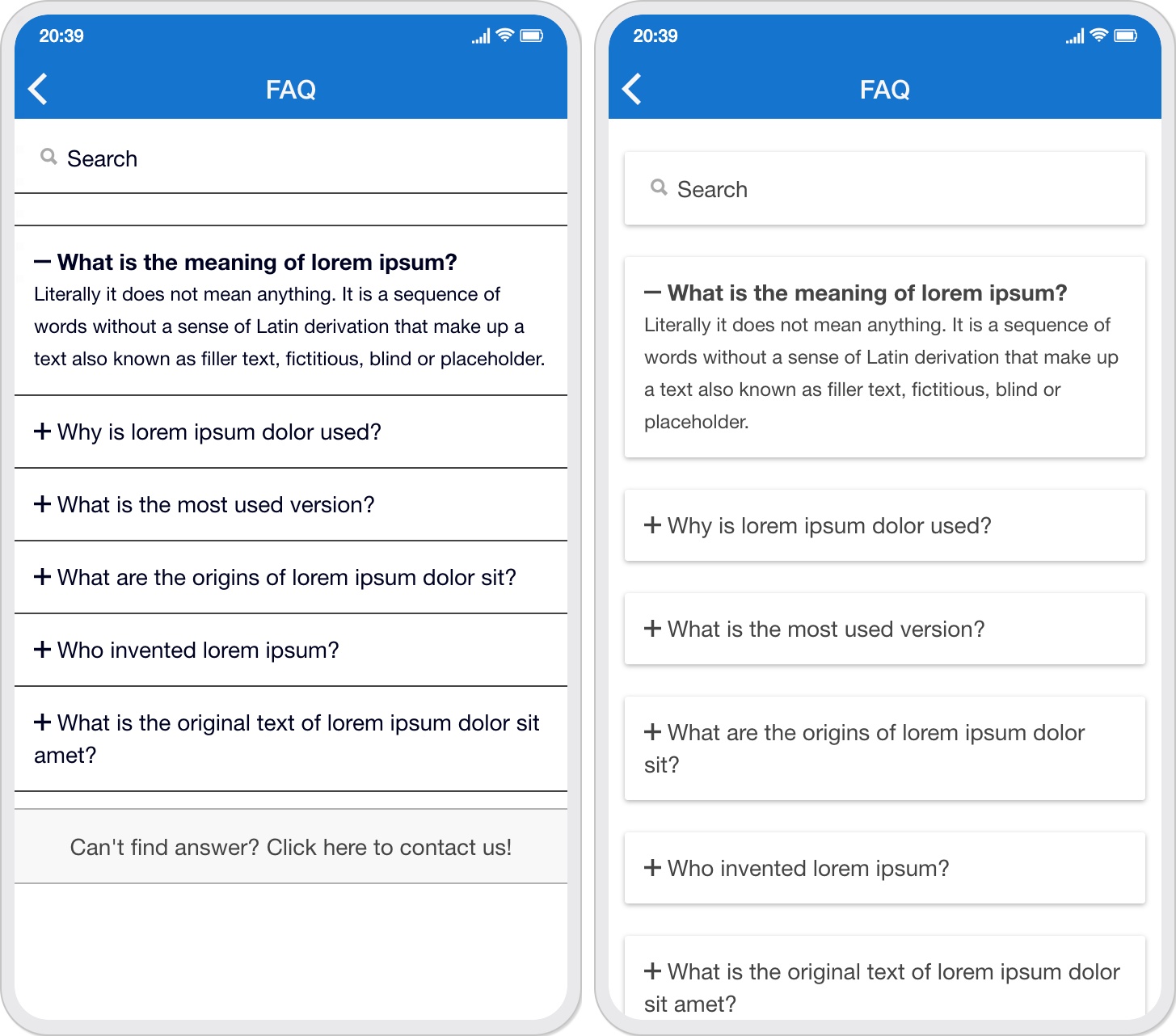
App Screen:
List / Card Design:

Right Icon:

Multiple Open:

You can even customise the module design using CSS:


What’s the purpose of the bottom button?
You can use it as a contact button link, so if users can’t find their answer from your FAQs list then it will be very easy for users to contact you. You can link it to your app pages such as contact page, custom page, source code page etc. Just put data state and value id of your in-app-link there.
Suppose your in-app-link is: <a data-offline=”true” data-params=”value_id:898″ data-state=”contact-view”>Contact</a>
You can put contact-view in the button click data state field and 898 in the button click data value id field.
————————————————————
Click here to see a module demo and CSS codes to enhance the module design.
Pricing: 119€ with 1 Year Support & Updates


