This product is sold by our partner WebVista. The support is provided by this vendor directly. You will get his support access in the purchase receipt email.
Compatible with Siberian 4.20.8 and above.
What’s the purpose of this module?
Users can upload media files (like image, audio, video etc.) from the editor & get uploaded media file direct access link, so they can use this link it into siberian apps.
Why do you want this module?
For Images: In Siberian CMS, your users need to put an Image URL in Layouts, in CSS for Background Image URL, Custom HTML Code Image src etc. So in this case, users have to upload an image somewhere to get its URL. Most users don’t know where to upload & how to get an image URL.
For Audios: In Siberian Audio module, users can use their own mp3 url, but users don’t know where to upload a mp3 file and how to get it’s URL.
For Videos: In Siberian Custom Page module, Users can use their own mp4 video url, but users don’t know where to upload a mp4 file and how to get it’s URL.
So this module will really be very helpful for your Siberian users offering simple media file upload functionality & a simple click to copy button for the media file URL, along with uploaded media files library.
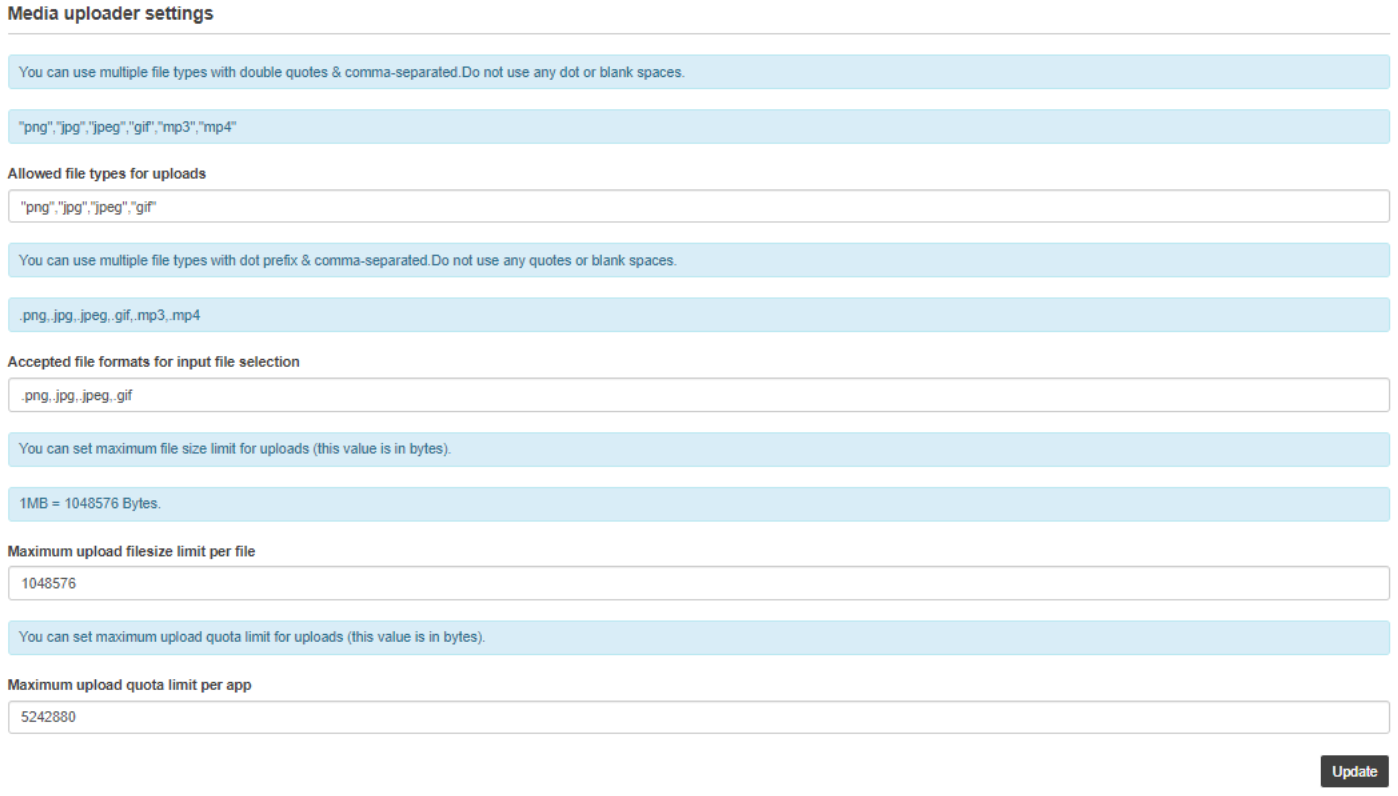
Media Uploader Module Settings: You can manage module settings from the backoffice.
(1) You can set allowed file types for uploads. It means you have an option to dynamically set allowed file types like png, jpg, jpeg, gif, mp3, mp4, pdf etc. So you can use this module for whole media file types or certain media file types.
(2) You can set accepted file formats for input file selection. It means when the user click on select/input file button, only accepted file with certain file types will be displayed on the user’s file explorer. This will help users to select their media files easily.
(3) You can set maximum upload file size limit per file, For example, if you set a value “5242880” then users can’t upload files greater than 5 MB in file size.
(4) You can set maximum upload quota limit per app. For example, if you set a value “104857600” then users can’t upload files after total uploaded files size exceeds 100 MB.
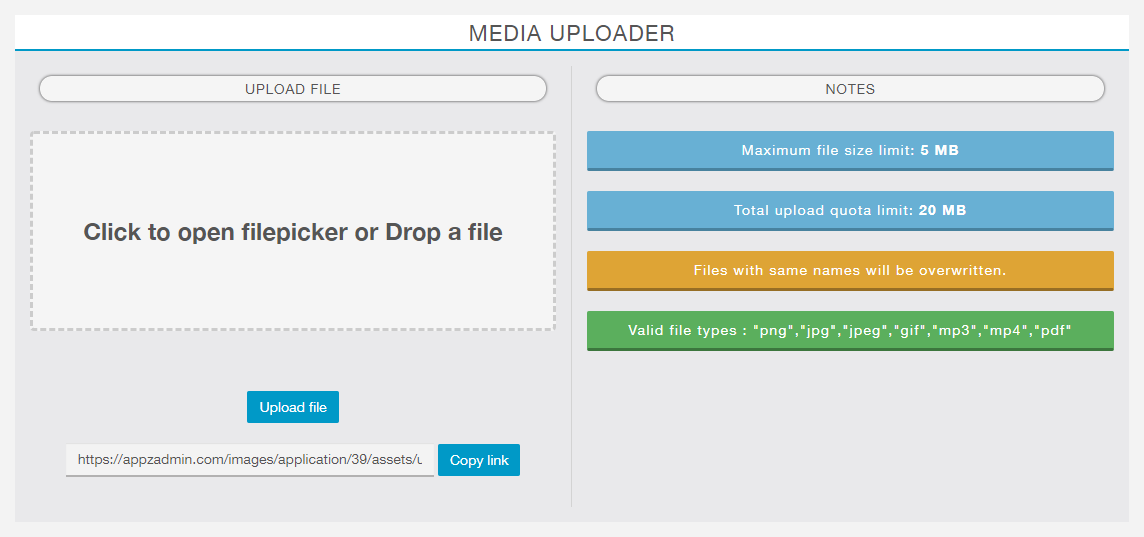
Media Uploader Editor Module:
(1) Your allowed media file types will be displayed in notes section, so your users can know which file types can they upload using this module.
(2) Maximum file size limit per file & total upload quota limit will be displayed in notes section.
(3) Users can select a file and upload it. After successfully uploaded, media file url will be shown there with a “copy link” button.
(4) Here in this module we have applied dual file checking system. File extension type & file size will be verified on browser side and server side.
For example: If you have allowed the users to upload only mp3 & mp4 files with 10 MB maximum file size limit per file and 200 MB upload quota limit then….
- If the user uploads any invalid file type like png, jpg etc. then module will display “Invalid file type” error.
- If the user uploads any valid file type like mp3/mp4 but the file size will be more than 10 MB, then module will display “File size limit exceeds” error.
- If the user’s total uploaded files size is 198 MB and try to upload a file with a file size of 5 MB, then module will display “Upload quota limit exceeds” error.
(5) If the user upload a file with blank spaces or some special characters in the file name then module will auto replace blank spaces or special characters in the file name.
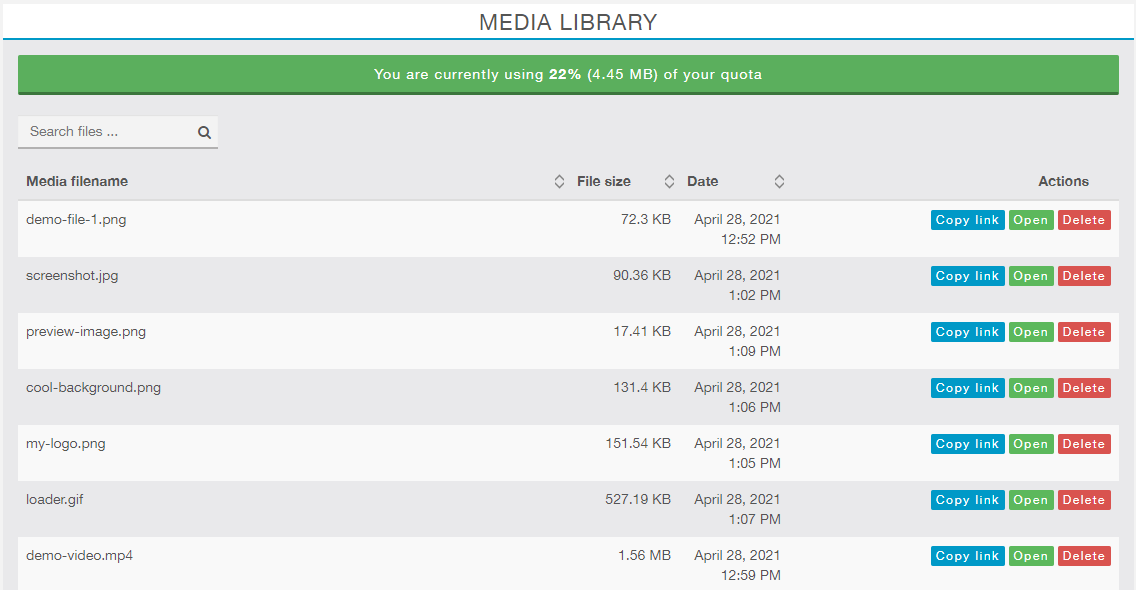
Media Library: Here all uploaded media files will be displayed with media file name, file size, date/time, media file open link, copy & delete button.
There is a simple search bar & total uploaded files size / uploaded quota (%) will be displayed at the top with green, orange & red background color alerts.
Where all media files will be uploaded?
All media files will be uploaded on your server’s /images/application/app-id/assets/ directory.
They are grouped per application, so quota is “per-application”.
For example, if the app-id is “15” and media file name is “logo.png” then media file link will be like this: https://domain.com/images/application/15/assets/logo.png
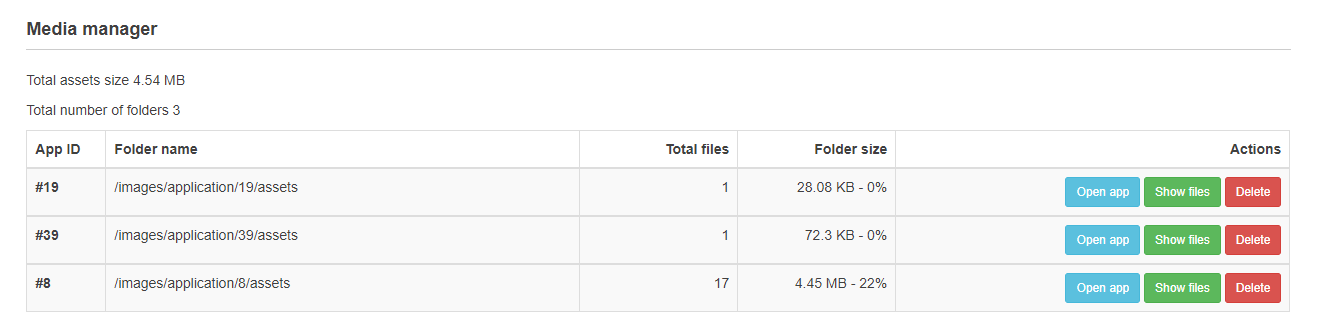
Media Manager: You can view and delete your user’s uploaded media files from the backoffice.
Here it will display the total number of folders along with total media assets folder size at the top-left side. This statistics will make you aware about consumed server space by media assets.
All of your user’s folders will be displayed with app id, folder name, total number of files in a folder, folder size, show files & delete folder button.
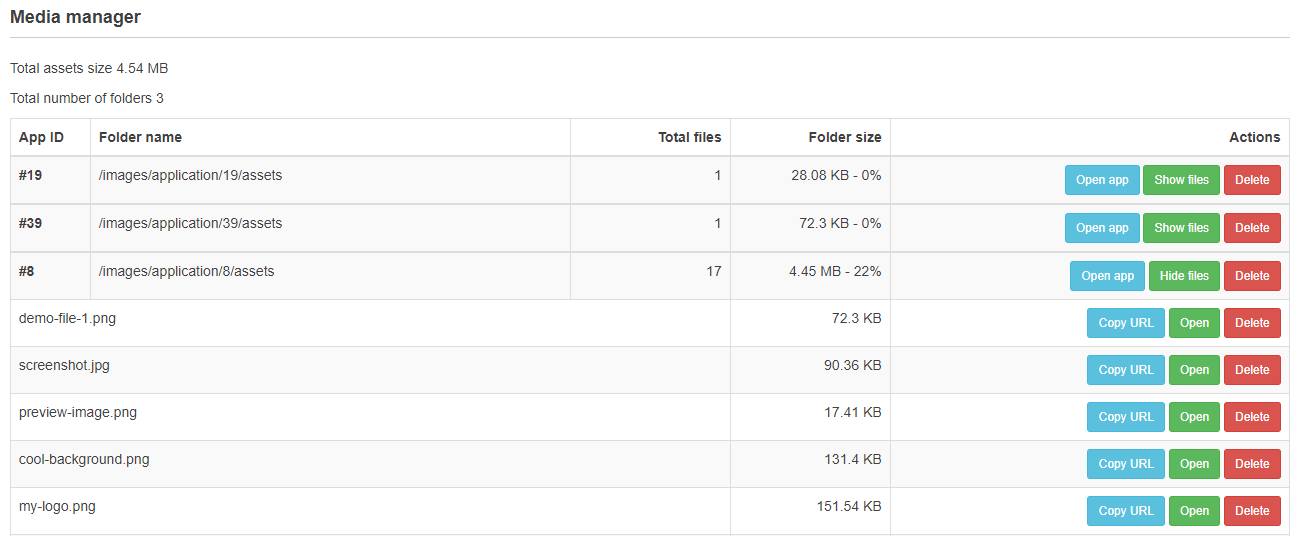
On click of “Show Files” button, all files in a particular folder will be displayed as toggle dropdown table rows. Here you will find file name, file size, copy file link, open link and file delete button.
Notes:
- This module is developed with a purpose of providing your users a media upload functionality on your server for their necessary media files related with their siberian apps. This module isn’t related with any third party cloud storage services or isn’t developed for any file sharing / storage purposes.
- You can calculate your server space yourself based on your number of apps/users. For example: If you have 100 apps and want to offer media uploading facility to your users with maximum upload quota limit is 50 MB then your media folder may consume 5GB server space.
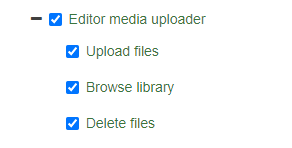
- You can manage the access of an editor module using User-roles from the backoffice. You can even restrict the module access based on action like file upload action, media library access action, file delete action using child user roles.
- PHP & JS files are strictly forbidden for security reasons.
- Useful information for Media uploader settings are given in the module itself.
Live Demo:
You can check a live demo of the editor module here: https://appzadmin.com
Login details:
Email: demo@demo.com
Password: pwademo123
After a login, open any app and go to Left Side Menu > Modules > Media Uploader.
- Note that in this demo, we have allowed file types “png”,”jpg”,”jpeg”,”gif”,”mp3″,”mp4″,”pdf” for uploads with maximum file size limit of 5 MB per file and total upload quota limit 20 MB.
- You can test a module by uploading valid/invalid file type, valid/invalid file size & exceeding the maximum upload quota limit as well.
Pricing:
139€ with 1 Year support & updates