This product is sold by our partner WebVista.
The support is provided by this vendor directly. You will get his support access in the purchase receipt email.
Compatible with Siberian 4.20.26 and above.
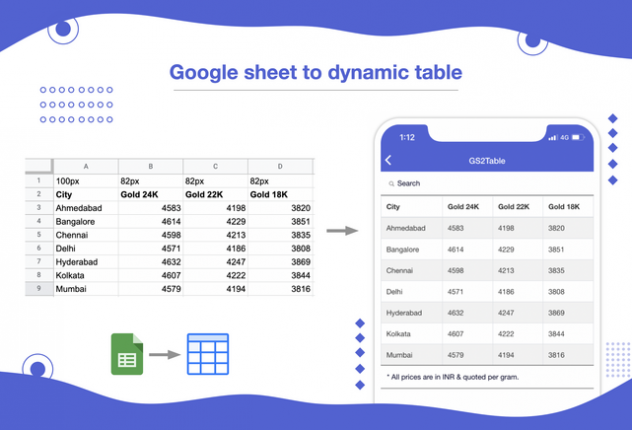
This module allows you to display table inside your Siberian app from the google sheet data.
There are many use cases, here are the most widely used…
- Product / Commodity price table
- Product specifications table
- Product / Features / Services comparison table
- List table
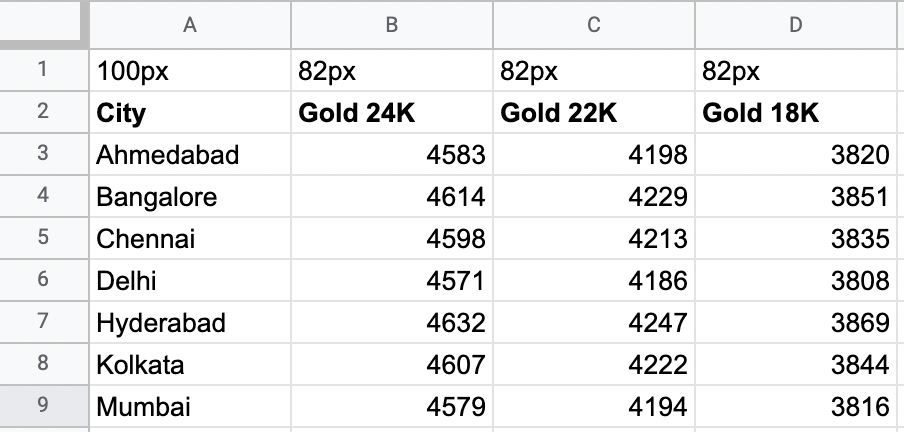
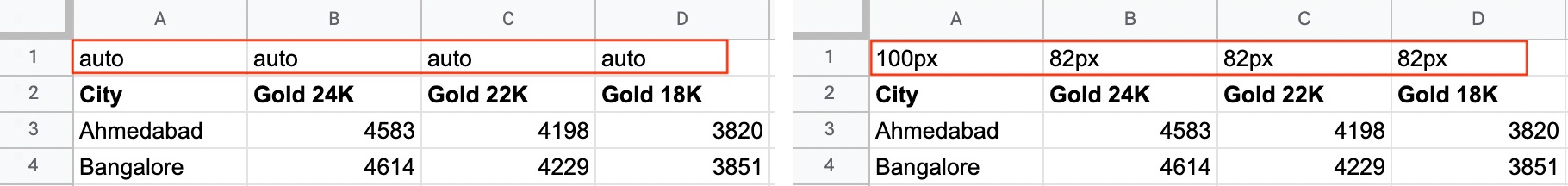
Google sheet format: In the sheet, first row is for the width of a column, you can specify it in pixel like 100px or use auto. Second row is for the table column header. Table will be auto generated based on your specified width, table header etc.

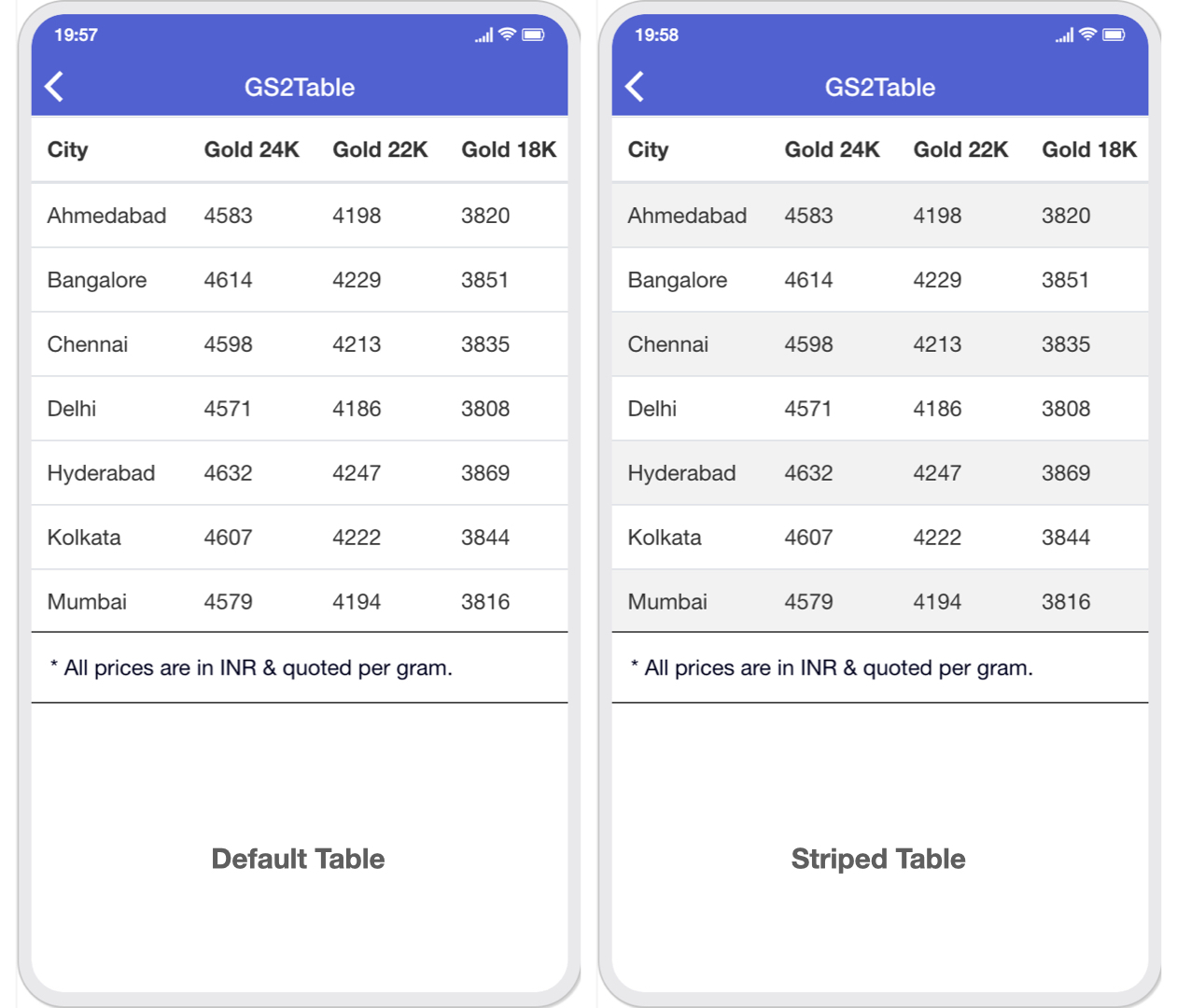
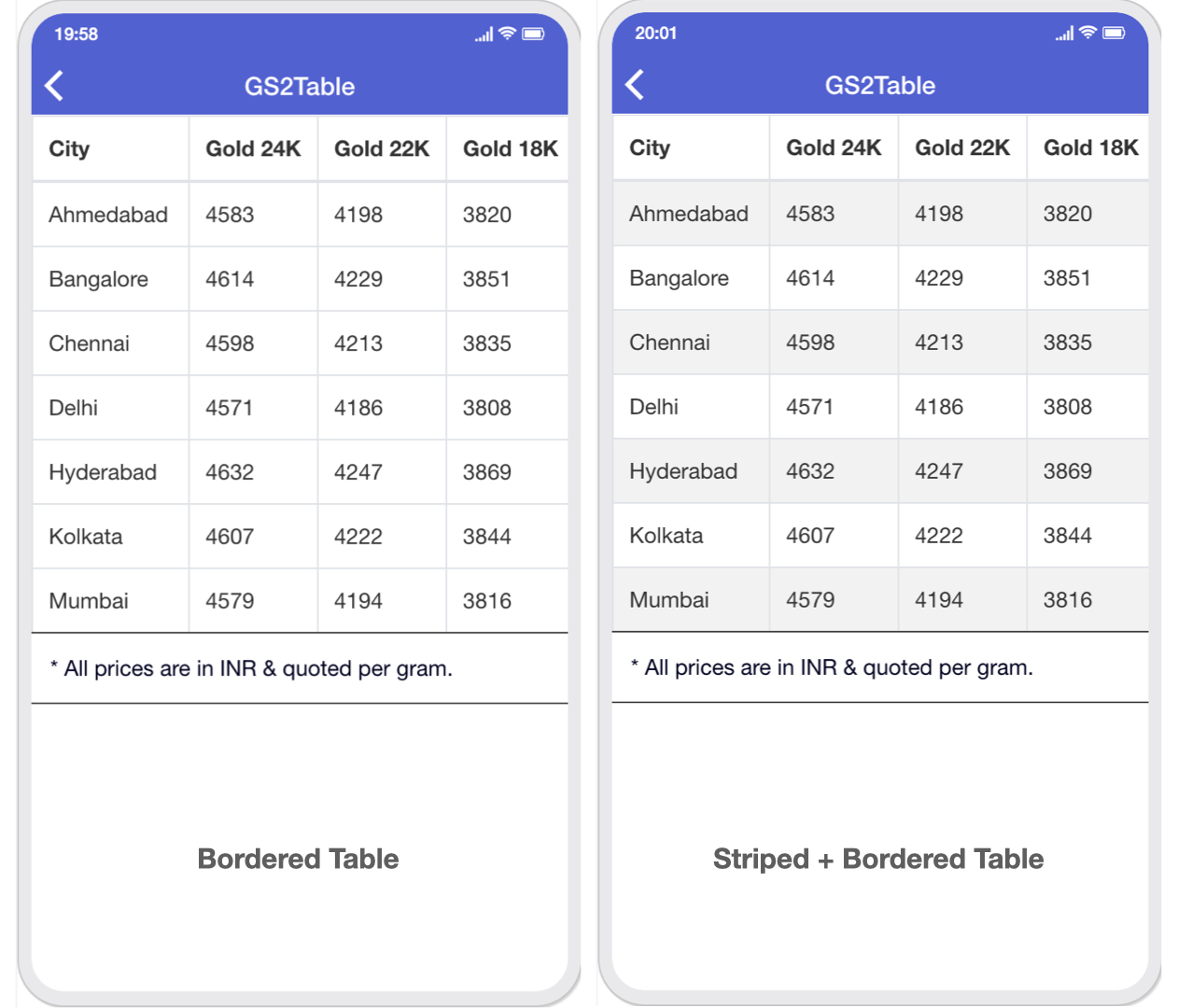
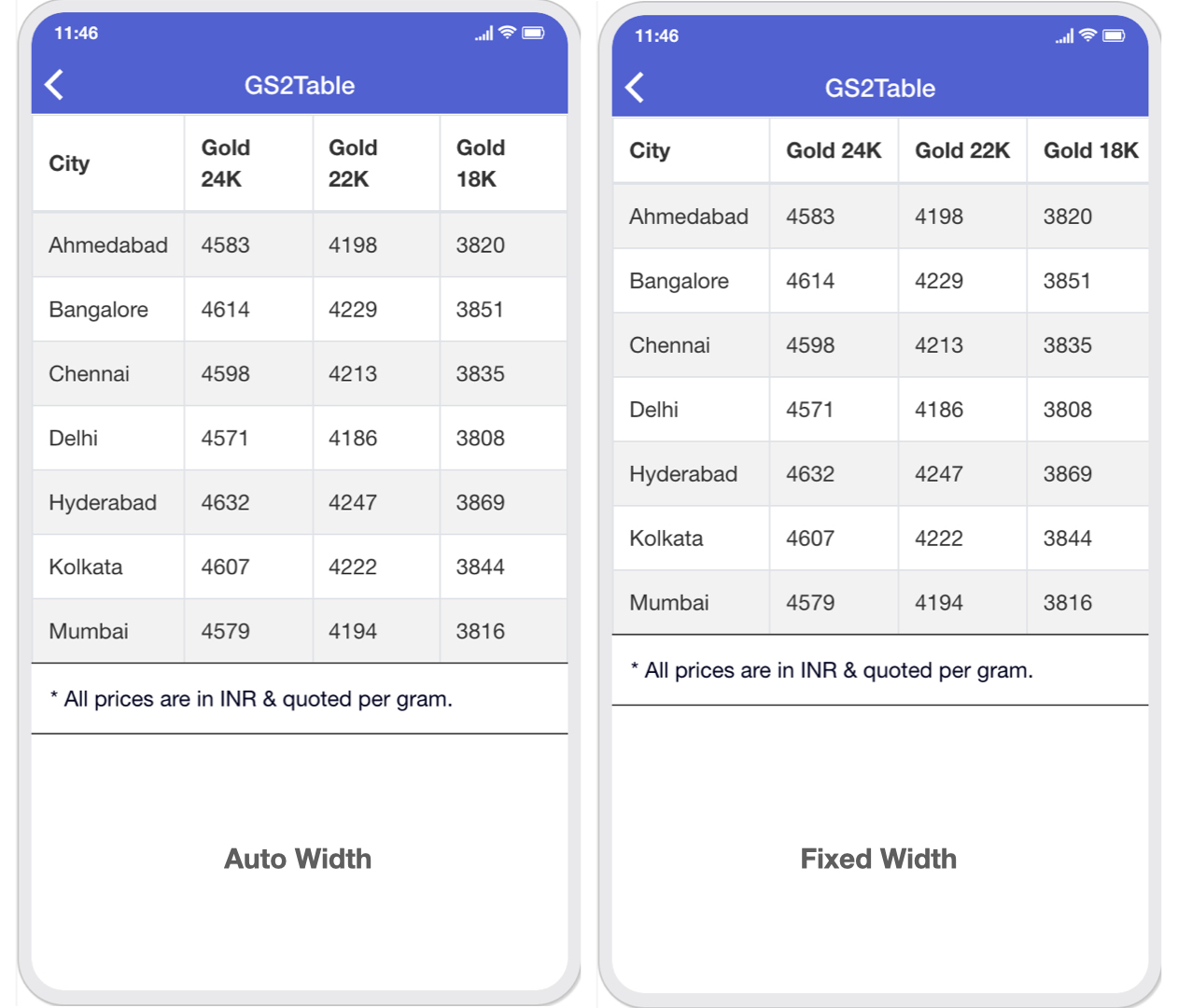
App screenshots:


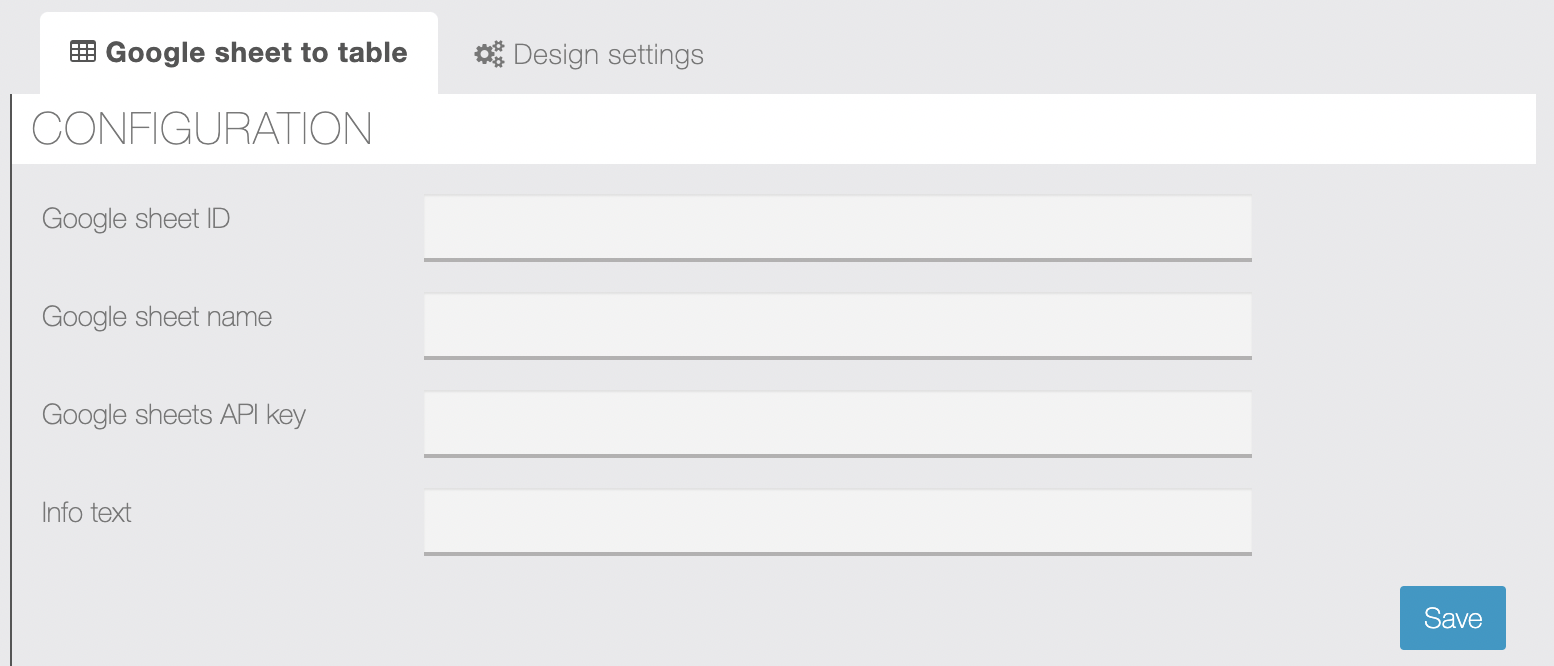
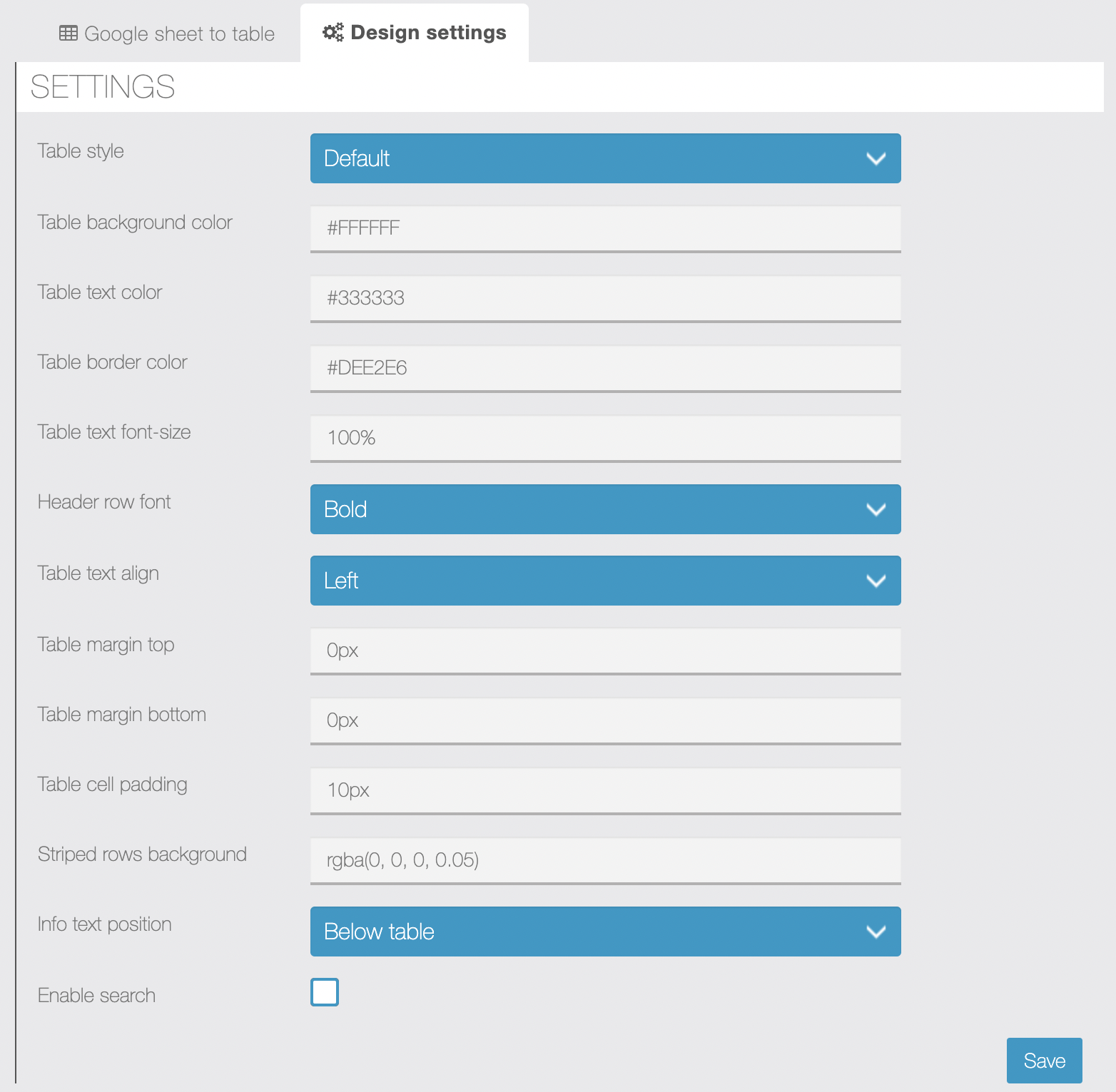
Configuration & design options:
- Google sheet ID, Name & API key.
- Informative description text.
- Table style: Default, Striped, Bordered & Striped + Bordered.
- Table text, background & border color.
- Table text align & font-size.
- Header row font weight: Bold / Normal
- Table top & bottom margin.
- Table cell padding.
- Striped row background color.
- Info text position: Above / Below table.
- Enable or disable search.
Editor screen:


Notes:
- We are using Google Sheets API v4 (which is FREE and has some usage quota limits) in this module to get data from Google sheets.
- Tutorial-1: How to get Sheet ID & Name?
- Tutorial-2: How to get Google sheets API Key?
Module Demo:
Visit: https://appzadmin.com and login with below details:
Email: demo@demo.com
Password: pwademo123
After a login, open any app and go to Features page and add GS2Table feature to your app.
FAQs:
(1) Is the table scrollable?
Yes, Table is scrollable in the both direction vertical & horizontal.
(2) Can I display user-specific data using this module?
No, This module isn’t developed for that purpose.
(3) Can I apply search filter like search in the specific column only?
No, Search function will search through out the table in all columns, not in the specific column.
(4) What’s the benefit of a specified column width?
Sometimes with auto width, text isn’t looking good in the table, so you can specify the column width for the better look. You can check below sheets with auto width and specified width and its results for the better understanding.


(5) Is it possible to make a fixed table header and scrollable table body?
Yes, you can achieve it using the below CSS. Just change a table body height in the CSS code. You must have to specify the height in pixels in this code.
.module-gstable #gsTable thead { display:block; }
.module-gstable #gsTable tbody {
display: block;
overflow-y: scroll;
height: 200px;
}
Pricing: 99€ with One Year Support & Updates