This product is sold by our partner WebVista. The support is provided by this vendor directly. You will get his support access in the purchase receipt email.
Compatible with Siberian 4.20.16 and above.
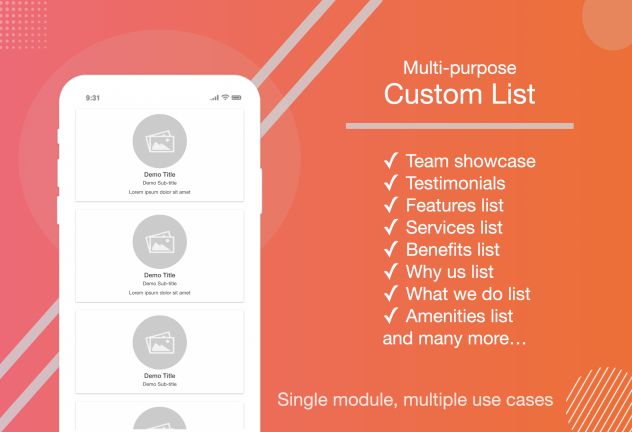
This Custom List module is a multi-purpose module which allows you to display various types of lists into your apps.
There are many use cases such as…
- Team Showcase
- Testimonials
- Features list
- Services list
- Benefits list
- Why choose us list
- What we do list
- Amenities list
- Timeline
- Opening hours
- Products list
- Price / Menu list
- Partners / Clients list
- Branches / Dealers list
- Tourist attractions list
- Packages list
- Product use cases list
Module features:
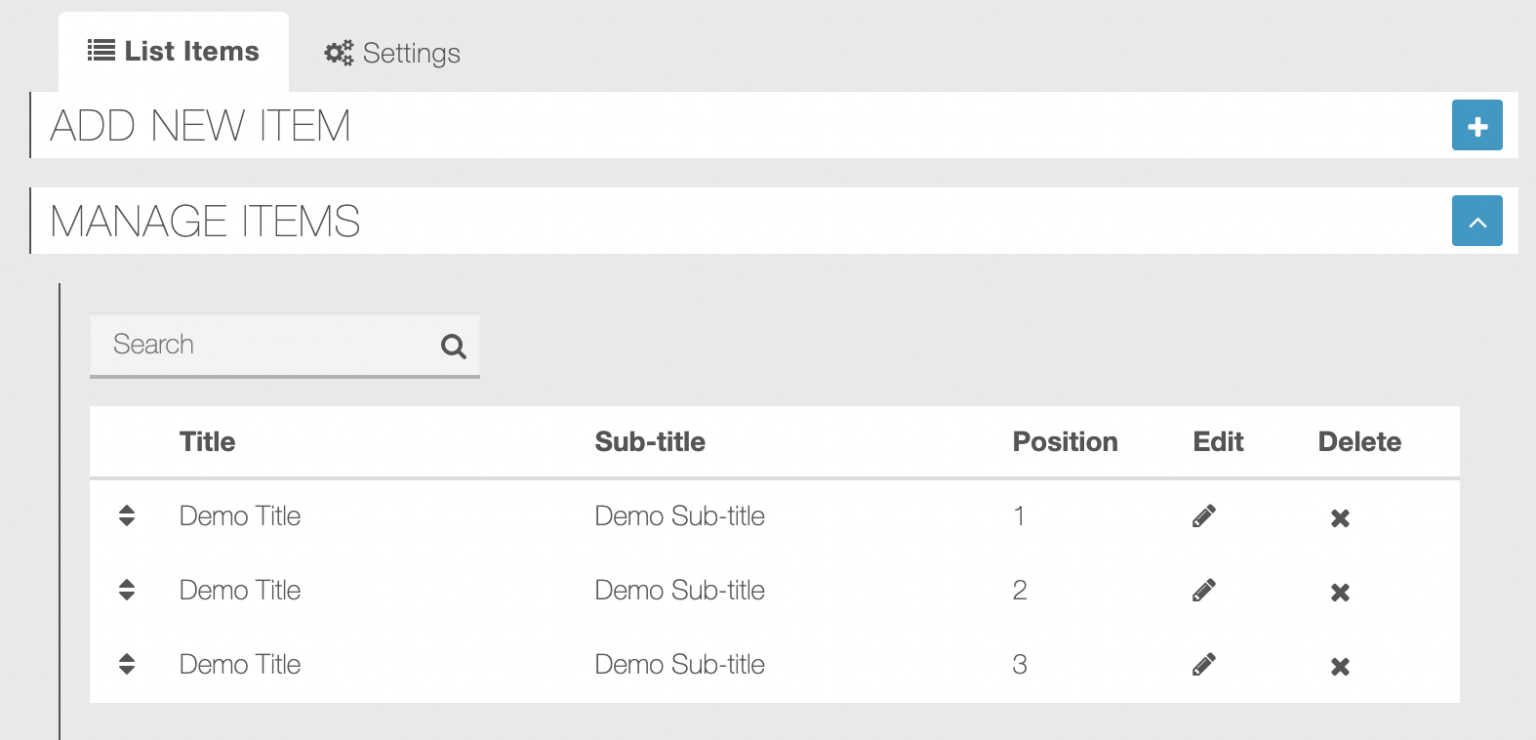
- Add, edit & delete list items.
- Drag & drop re-arrange list items positions.
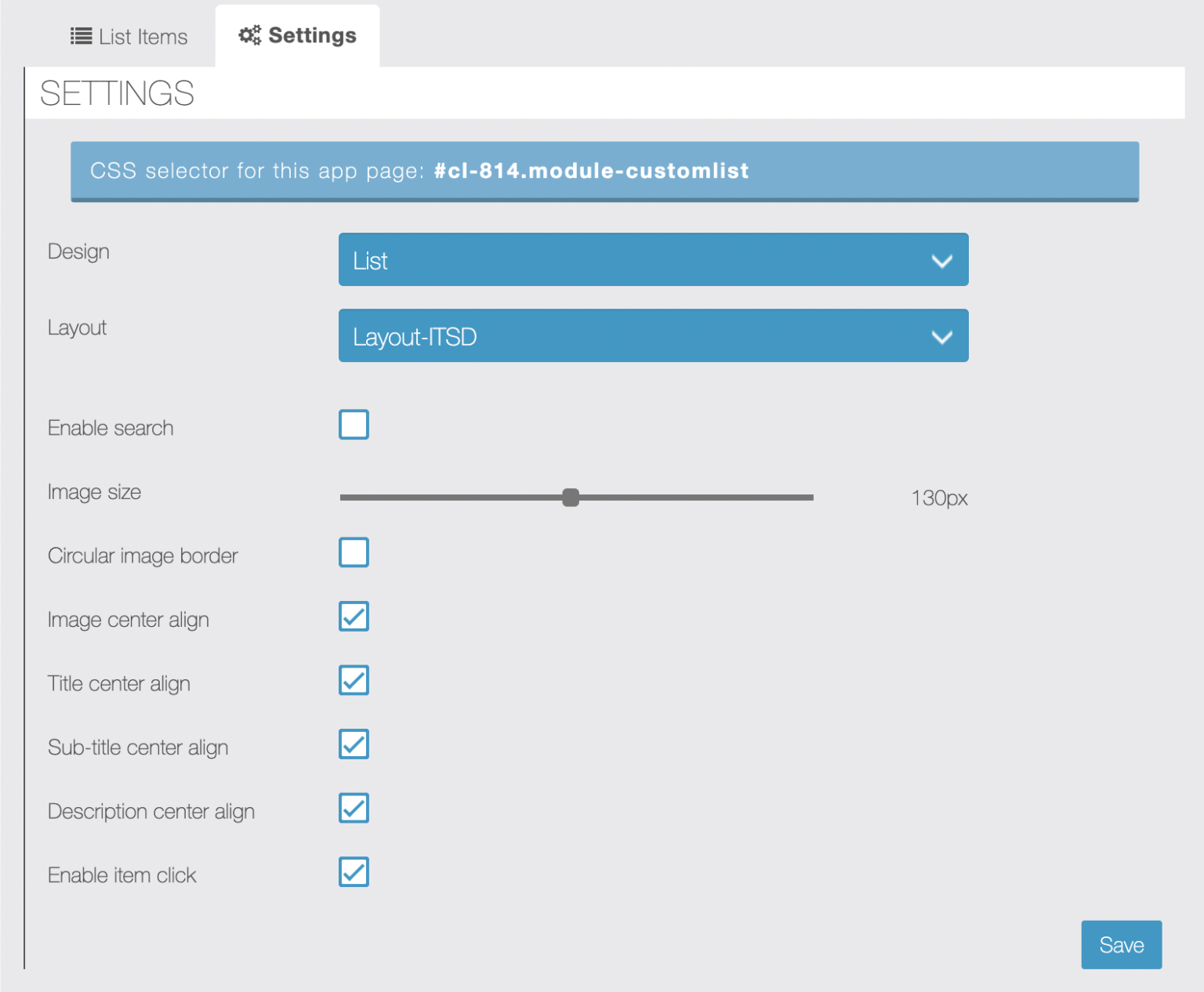
- Option to enable search bar.
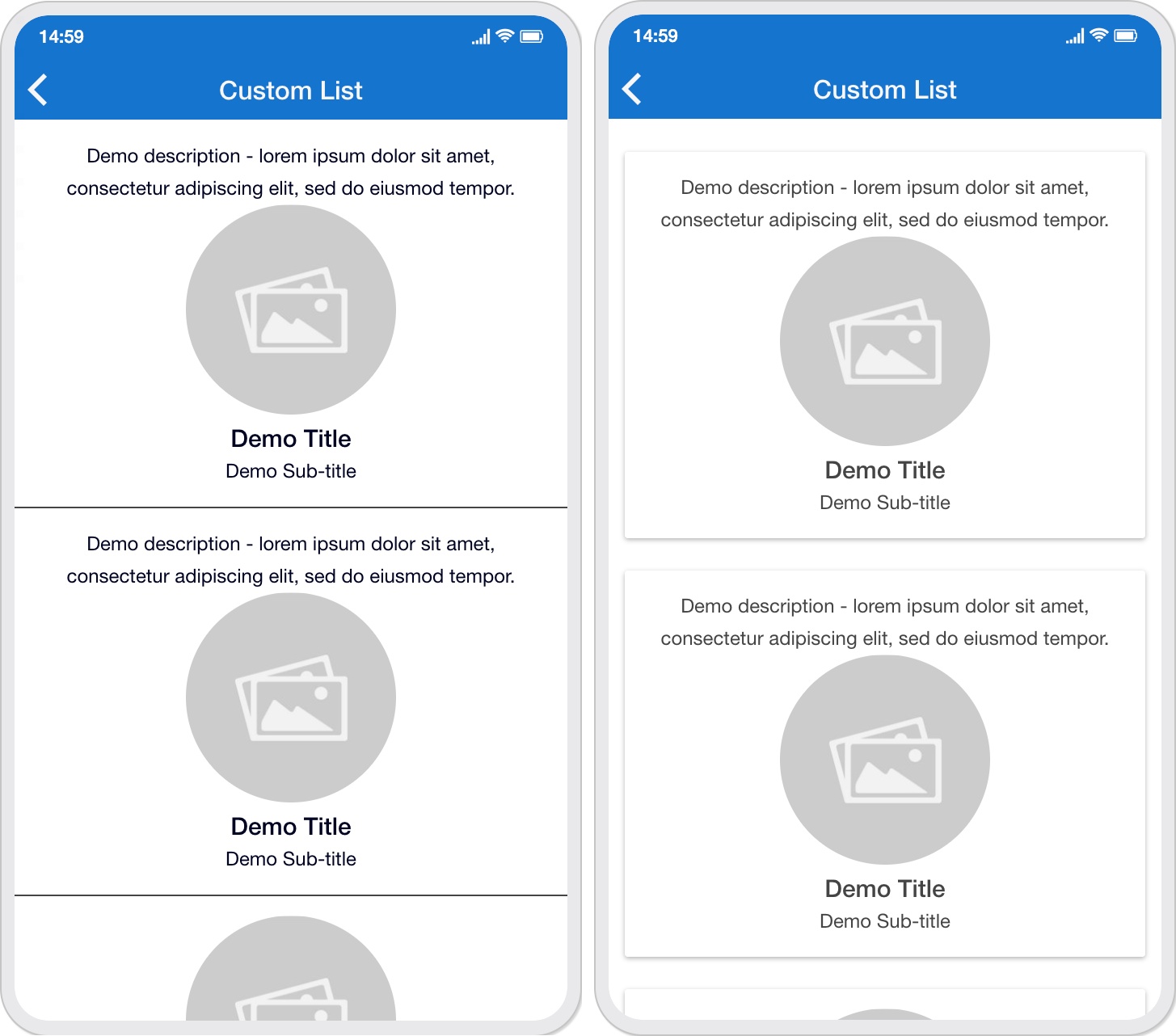
- Option to choose list or card design.
- Single layout with five different positions of item image, title, sub-title & description.
- Option to display add-on layouts.
- Option to set image size.
- Option to enable circular image border radius.
- Options for center align of text and image.
- Option to enable in-app links for list items.
- Unique CSS selector for each instance of module.
Editor Screen:
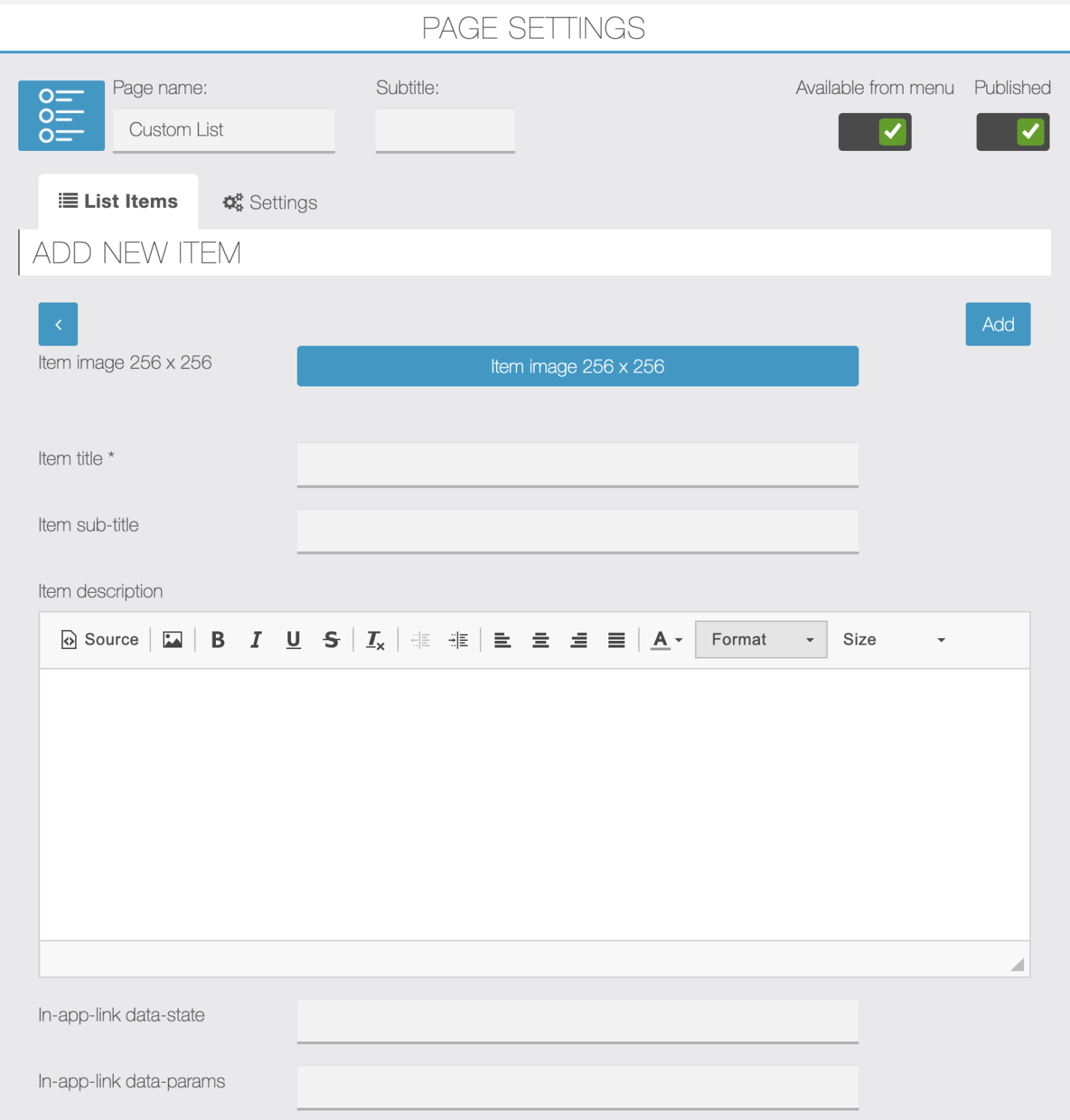
Add item:

Manage items:

Settings:

App Screen:
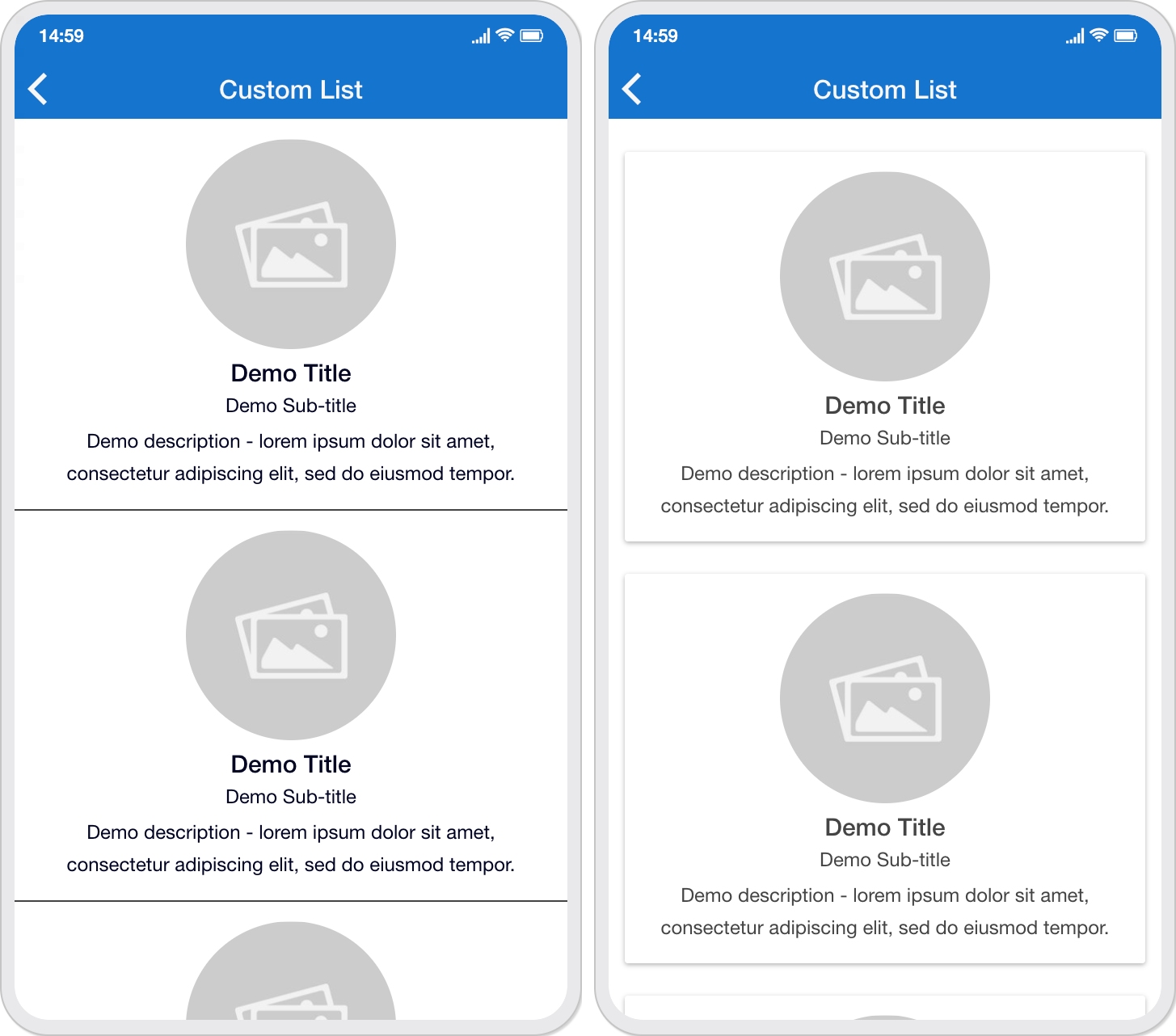
(1) Layout-ITSD (Image, Title, Sub-title, Description)

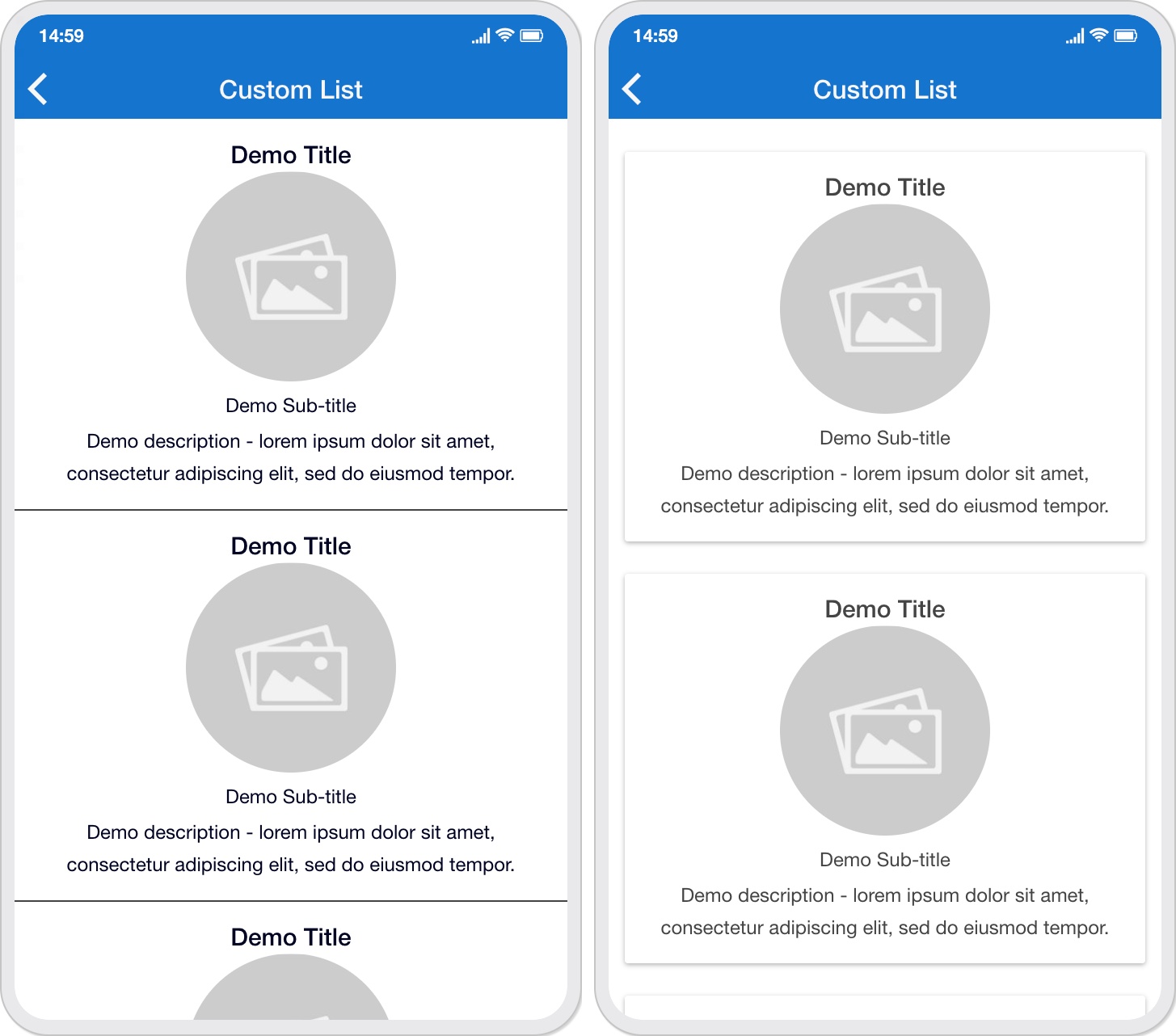
(2) Layout-TISD (Title, Image, Sub-title, Description)

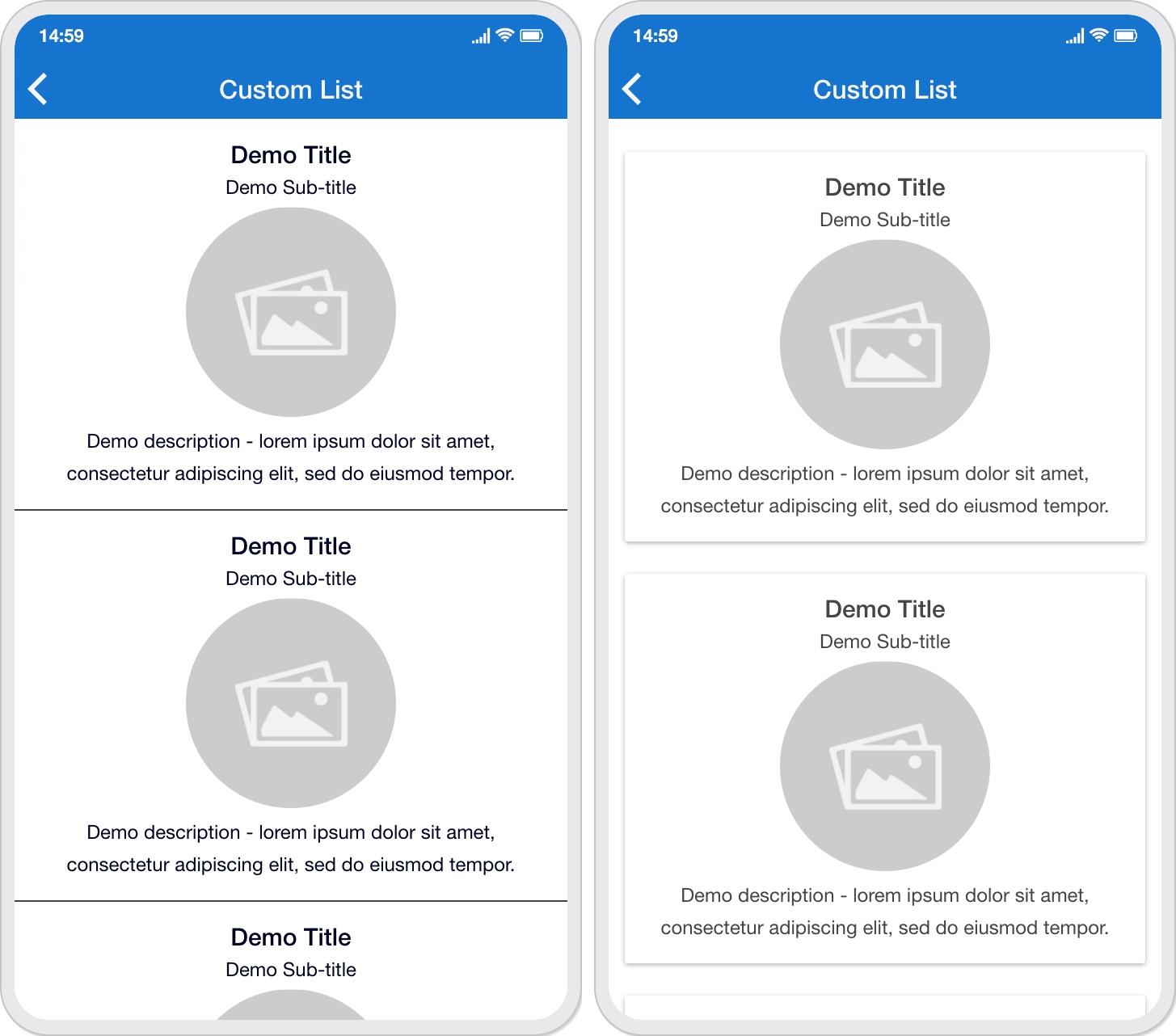
(3) Layout-TSID (Title, Sub-title, Image, Description)

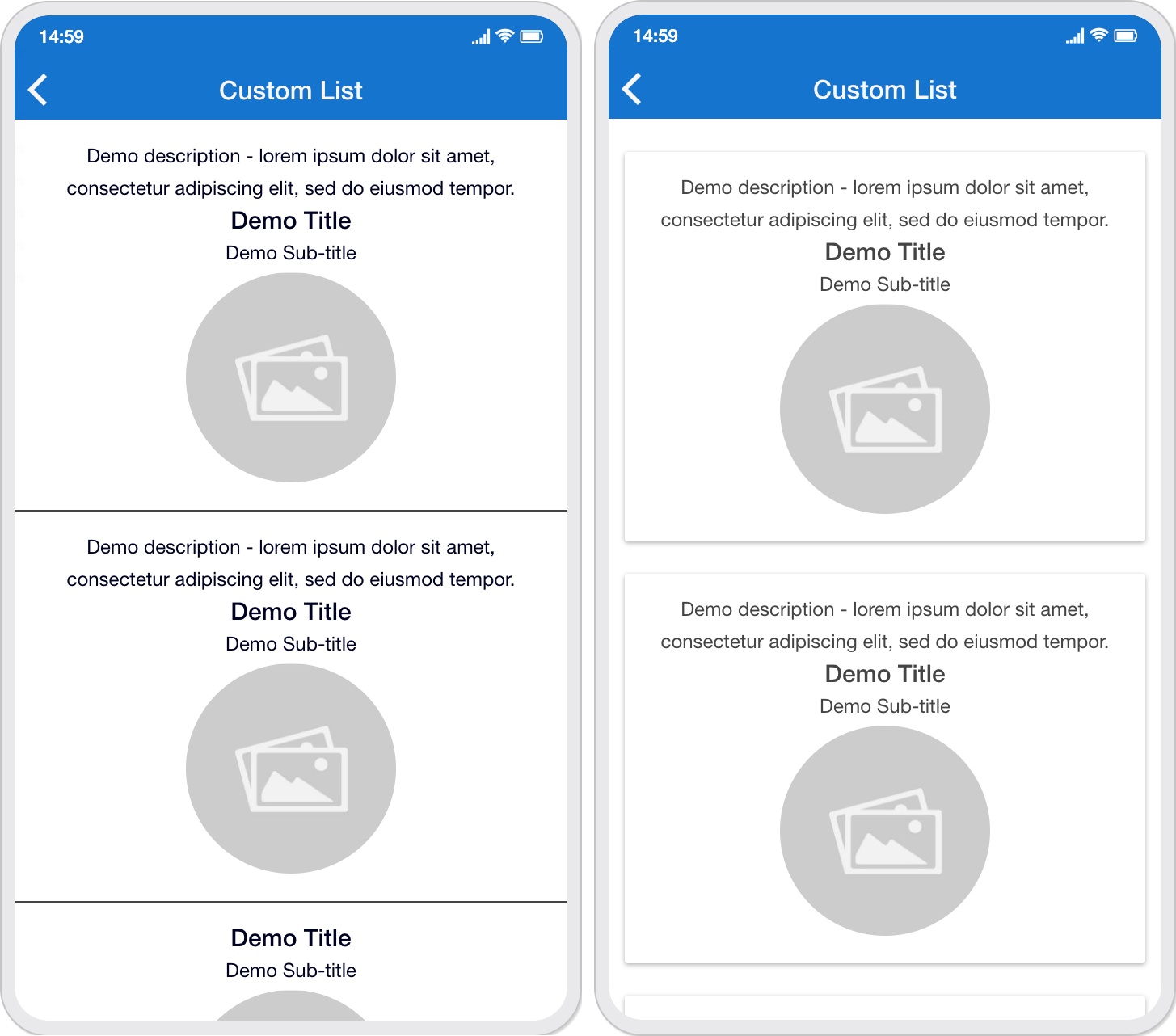
(4) Layout-DTSI (Description, Title, Sub-title, Image)

(5) Layout-DITS (Description, Image, Title, Sub-title)

There are many possibilities to make it stylish and modern using CSS, click here for more design screenshots and module demo details.
What’s the purpose of single layout with different five item positions?
By using it, you can easily change the item content position for your use case such as testimonials list, features list etc.
What you mean by unique CSS selector for each instance of module?
If you have multiple instances of Custom List module into the app, by default your CSS will be applied to all instances of the Custom List module as like other modules, but we have given unique CSS selector for each instance of module so you can apply the different CSS for the different instance of Custom List module. This will be very useful if you want to include multiple instance of the module for different use cases and want to style each instance differently.
What you mean by add-on layouts?
Right now module comes with this single layout with five different item positions which satisfies the requirements of many use cases. We have a plan to launch some add-on paid layouts in the future. We want to offer module at a fair price so we haven’t included it in the module and planned it as an add-on paid layouts. It’s totally optional, if you like it then you can purchase it. Click here for more information regarding it.
What’s the purpose of in-app-links?
You can link list-items with app inner pages using in-app-links. Just fill in-app-link data state and data params there and from the settings tab, you can enable or disable item click. You have to fill these data manually.
Suppose your in-app-link is: <a data-offline=”true” data-params=”value_id:817″ data-state=”cms-view”>Custom Page</a>
You can put cms-view in the data state field and value_id:817 in the data params field.
Pricing:
159€ with 1 Year support & updates